
อัพเดทบริการ Amazon CloudWatch Synthetics ในปี 2024
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
บทความนี้แปลมาจากบทความที่เป็นภาษาญี่ปุ่นที่ชื่อว่า AWS入門ブログリレー2024〜Amazon CloudWatch Synthetics編〜 โดยเจ้าของบทความนี้คือ คุณ 木村優太
ภาพรวมของบริการ CloudWatch Synthetics
CloudWatch Synthetics เป็นบริการที่สามารถทำการตรวจสอบแบบ "การตรวจสอบภายนอก" ได้
CloudWatch Synthetics ใช้ script ที่เรียกว่า Canary เพื่อทำการทดสอบเว็บแอปพลิเคชันและ API อย่างต่อเนื่อง แม้จะไม่มีทราฟฟิกจากผู้ใช้จริงก็สามารถทดสอบ endpoint ได้ และหากมีข้อผิดพลาดตามเกณฑ์ที่ตั้งไว้ก็สามารถแจ้งเตือนได้
การตรวจสอบนี้ไม่เพียงแต่ครอบคลุมทรัพยากรภายใน AWS เท่านั้น แต่ยังสามารถตรวจสอบ endpoint ที่อยู่นอก AWS ได้ด้วย
CloudWatch Synthetics มี Blueprint (template) ที่เตรียมไว้สำหรับกรณีการใช้งานพื้นฐาน ซึ่งสามารถสร้าง Canary ได้โดยไม่ต้องเขียนโค้ด นอกจากนี้ยังสามารถปรับแต่งเพื่อทำ action ที่ซับซ้อนมากขึ้นได้
Canary
Canary คือ script ที่สามารถกำหนดค่าได้และจะถูกเรียกใช้งานตาม schedule ที่ตั้งไว้
หัวข้อต่อไปนี้เป็นหัวข้อที่มักจะต้องตั้งค่าเมื่อสร้าง Canary
Script
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การใช้ Blueprint สามารถรองรับการใช้งานพื้นฐานได้ หลังจากนี้เราจะแนะนำตัวอย่างที่สร้างขึ้นจริงโดยใช้ Blueprint ที่เตรียมไว้

ตัว script ของ Canary ถูกสร้างขึ้นด้วย Lambda และสามารถเลือกใช้ภาษา Node.js หรือ Python ได้
Library สำหรับการควบคุมเบราว์เซอร์จะแตกต่างกันไปตามภาษาที่เลือก โดย Node.js จะใช้ Puppeteer และ Python จะใช้ Selenium
นอกจากนี้ ควรระวังว่า Blueprint บางตัวและฟีเจอร์บางส่วนอาจไม่รองรับ Python
Schedule
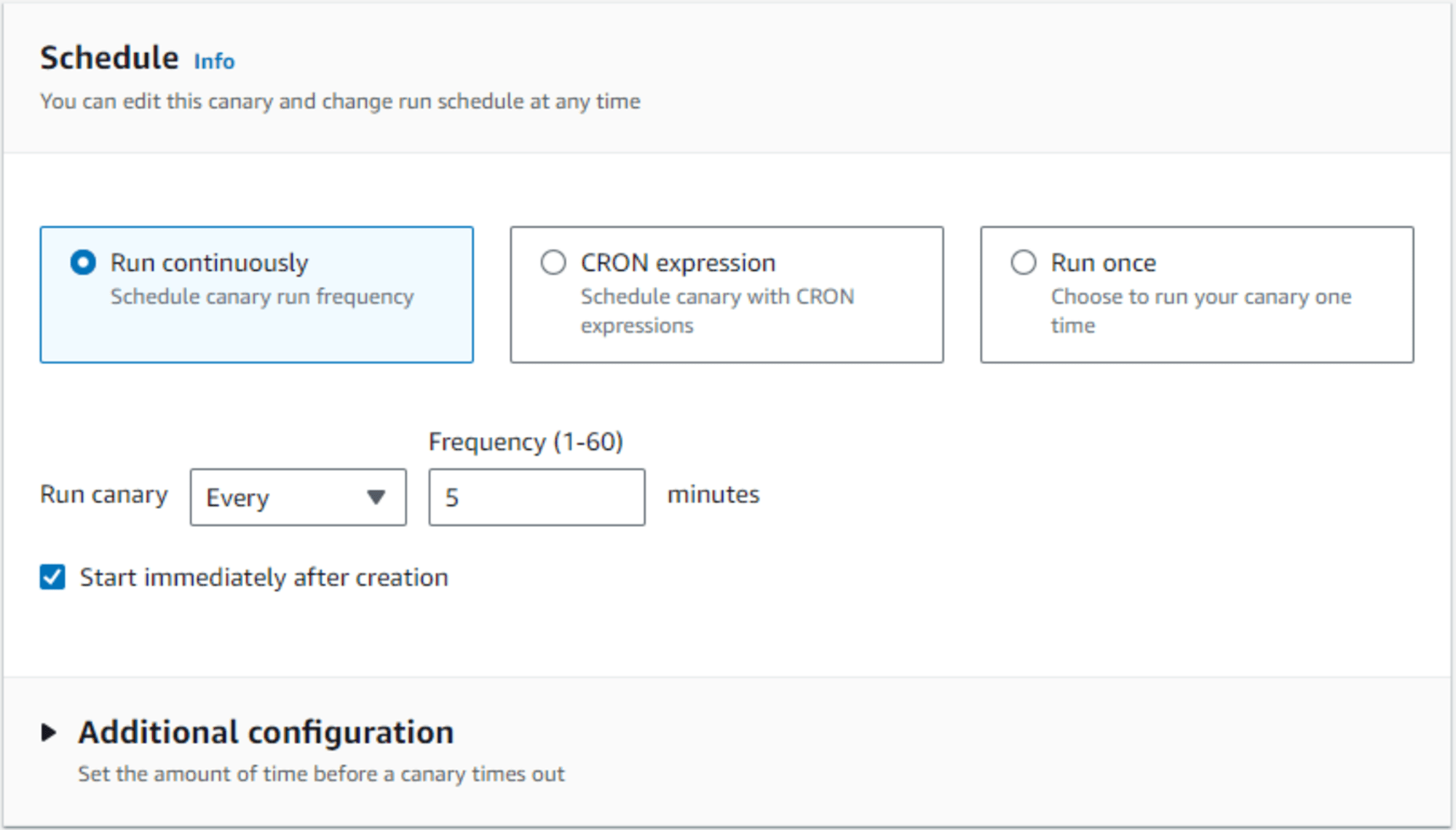
สำหรับตารางการรัน สามารถเลือกได้จาก 3 ตัวเลือก
- Run continuously
สามารถกำหนดช่วงเวลาระหว่าง 1 ถึง 60 นาที และ script จะถูกเรียกใช้งานตามช่วงเวลาที่กำหนด

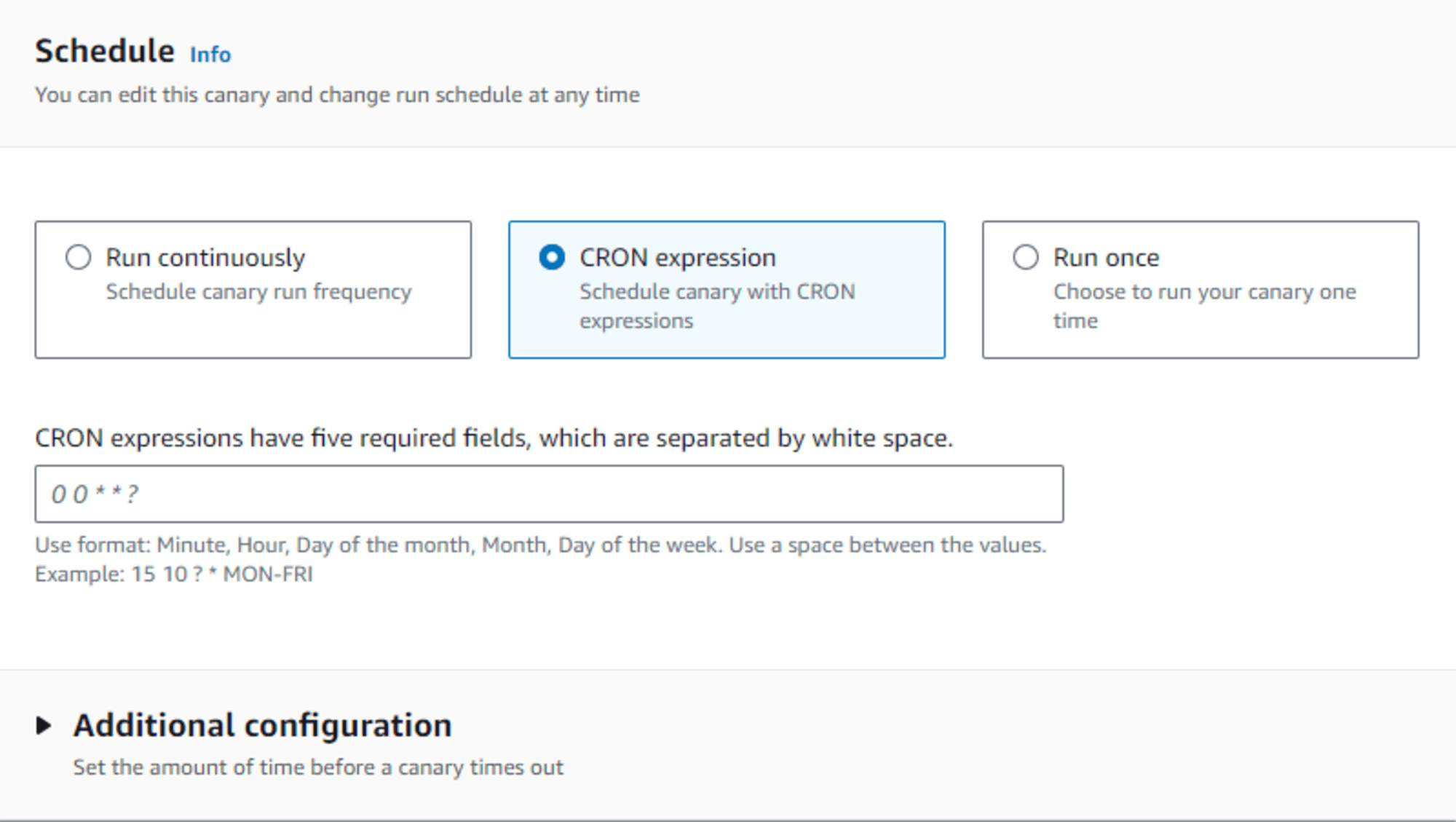
- CRON expression
สามารถกำหนดเวลาการรัน script โดยใช้ CRON และ script จะถูกเรียกใช้งานตามเวลาที่กำหนด

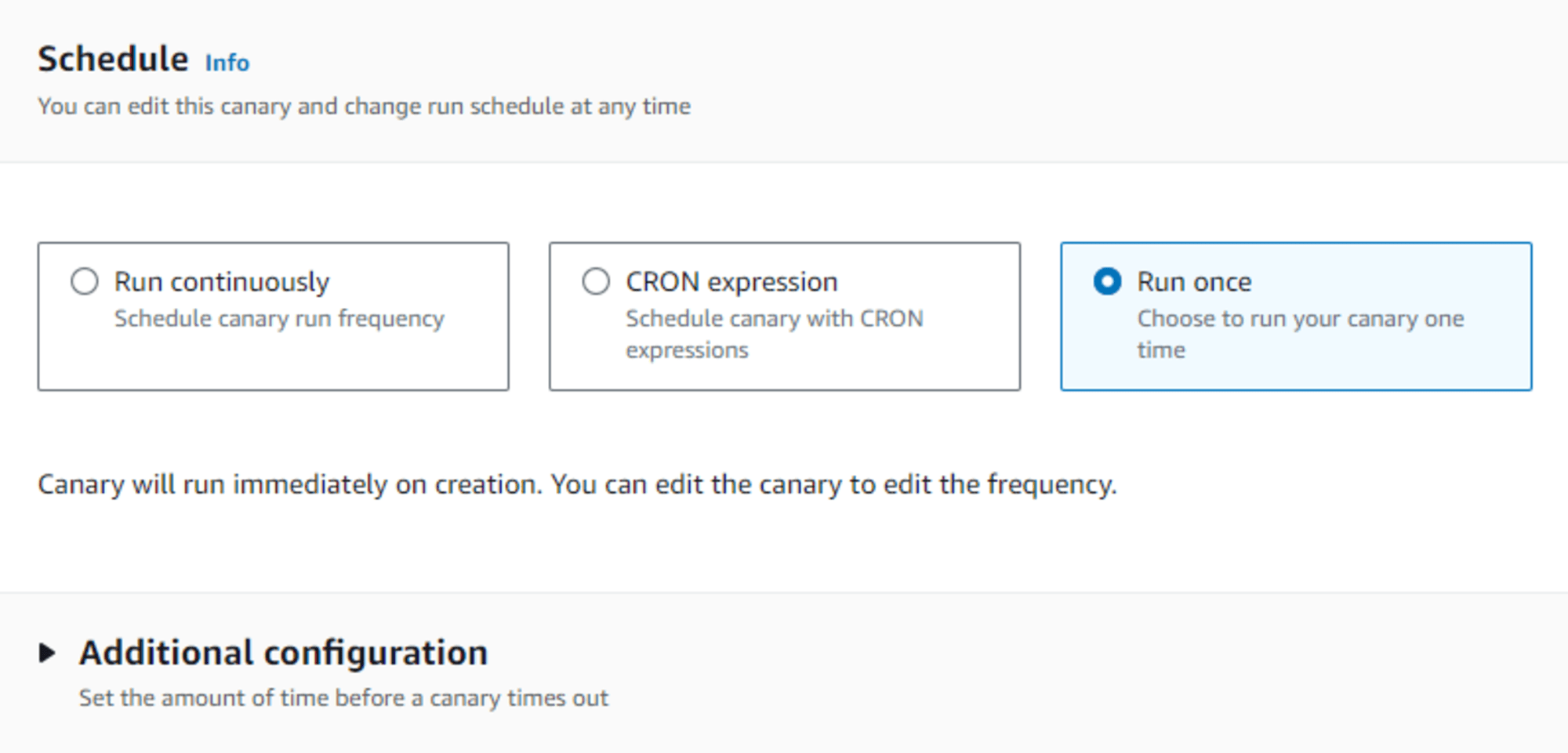
- Run once
Canary จะทำการรัน script ทันทีเมื่อสร้างเสร็จ

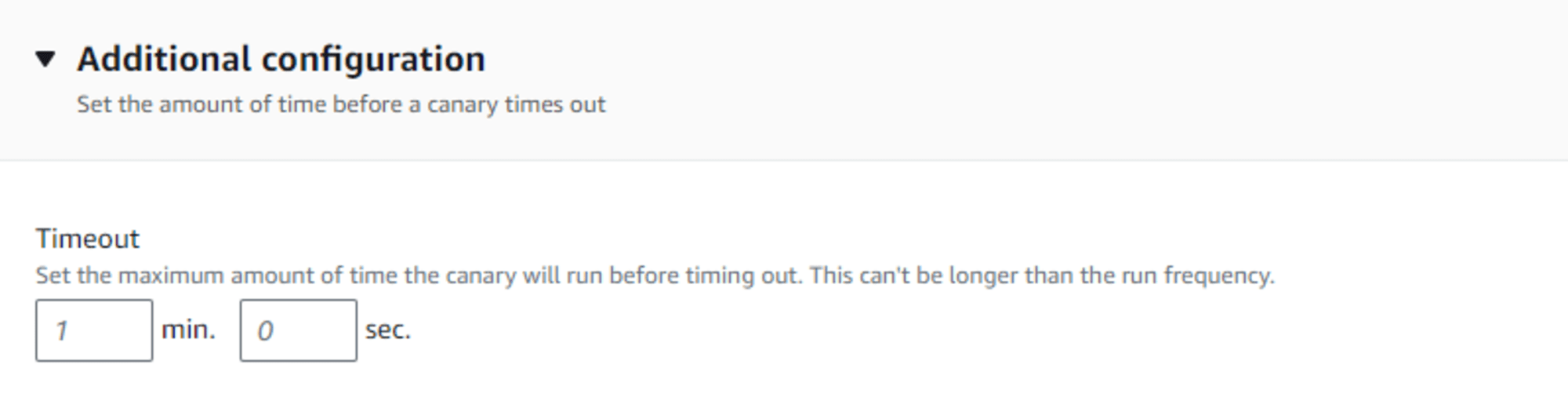
นอกจากนี้ ยังสามารถตั้งค่าหมดเวลา (timeout) ได้ การหมดเวลานี้จะรวมถึงเวลาในการรัน script และเวลาในการเริ่มต้น Lambda ด้วย ดังนั้นจึงแนะนำให้ตั้งค่าอย่างน้อย 15 วินาทีเพื่อรองรับการคอลด์สตาร์ท (cold start)

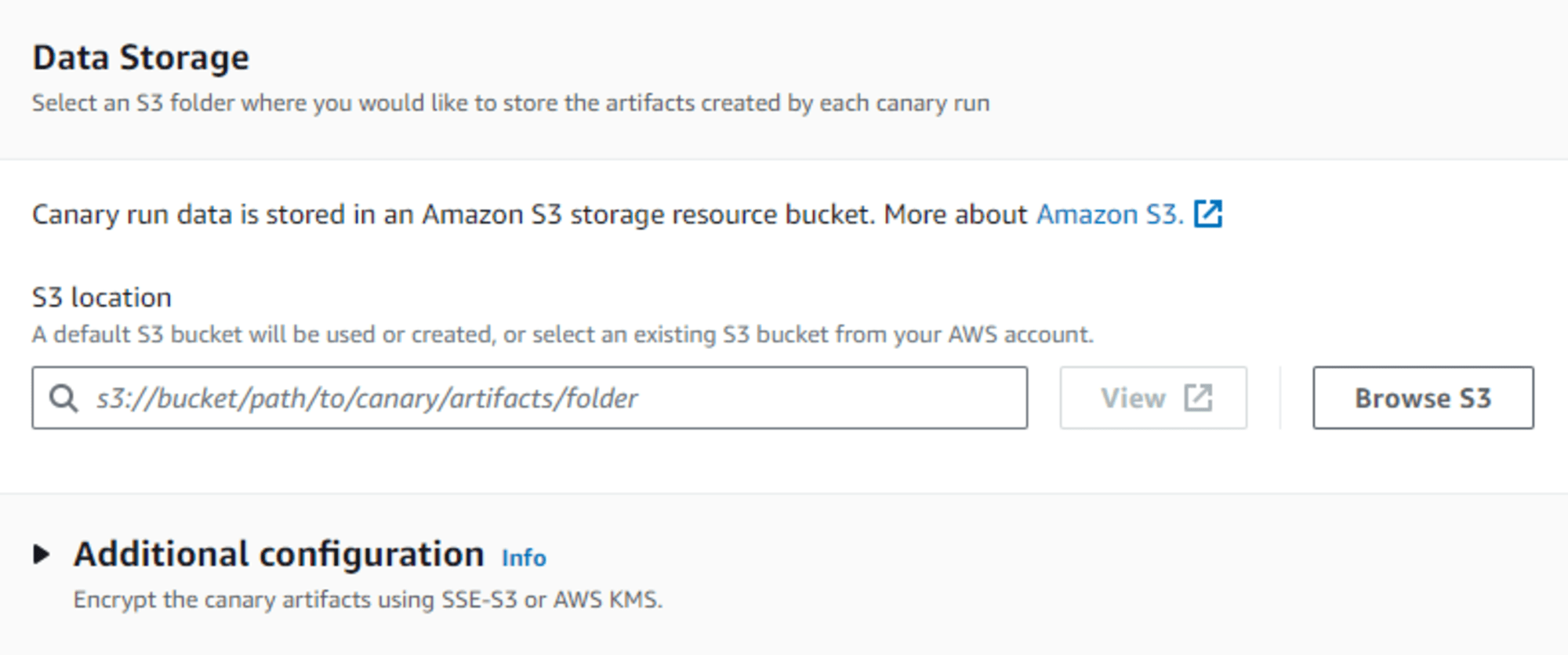
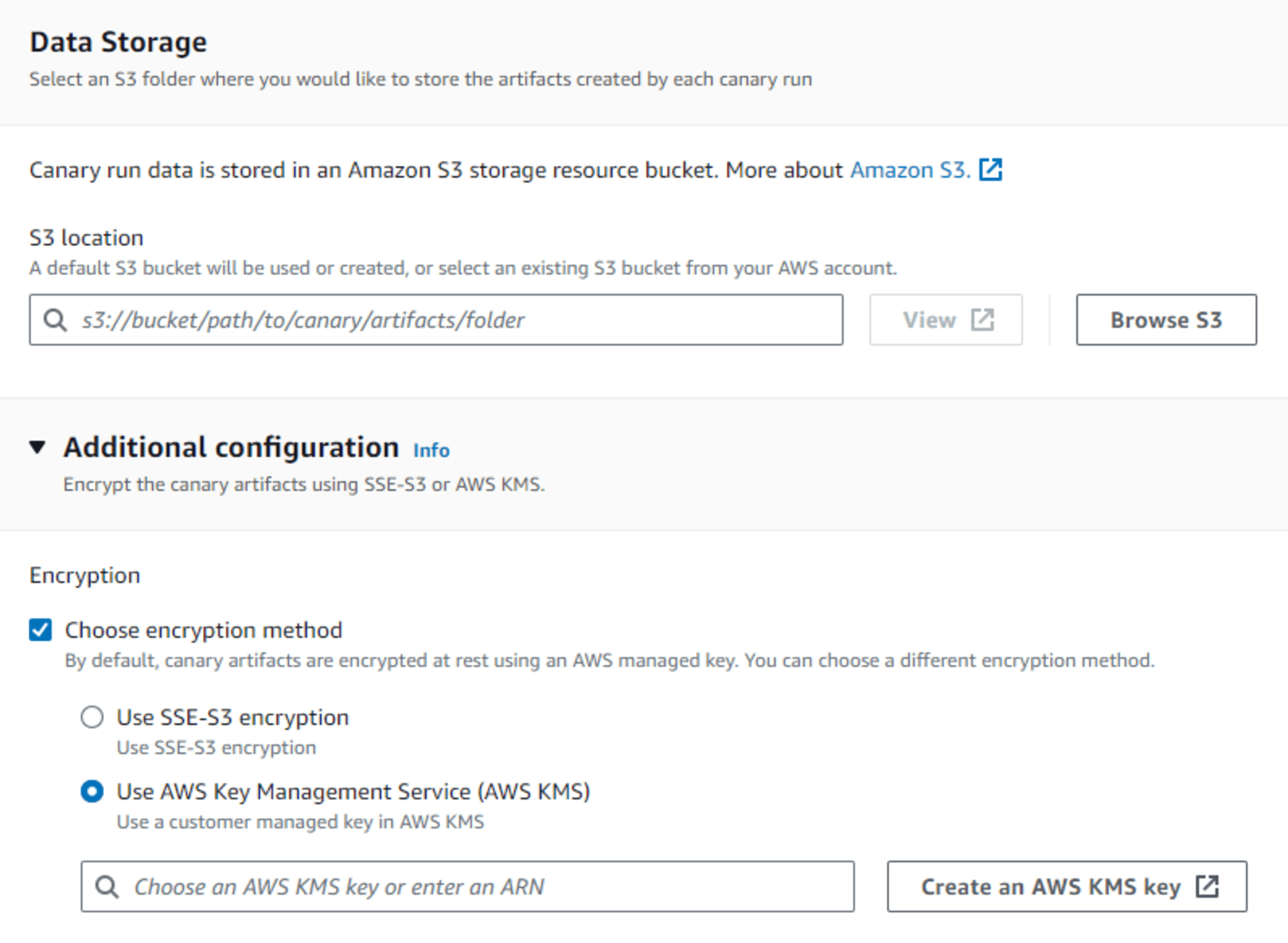
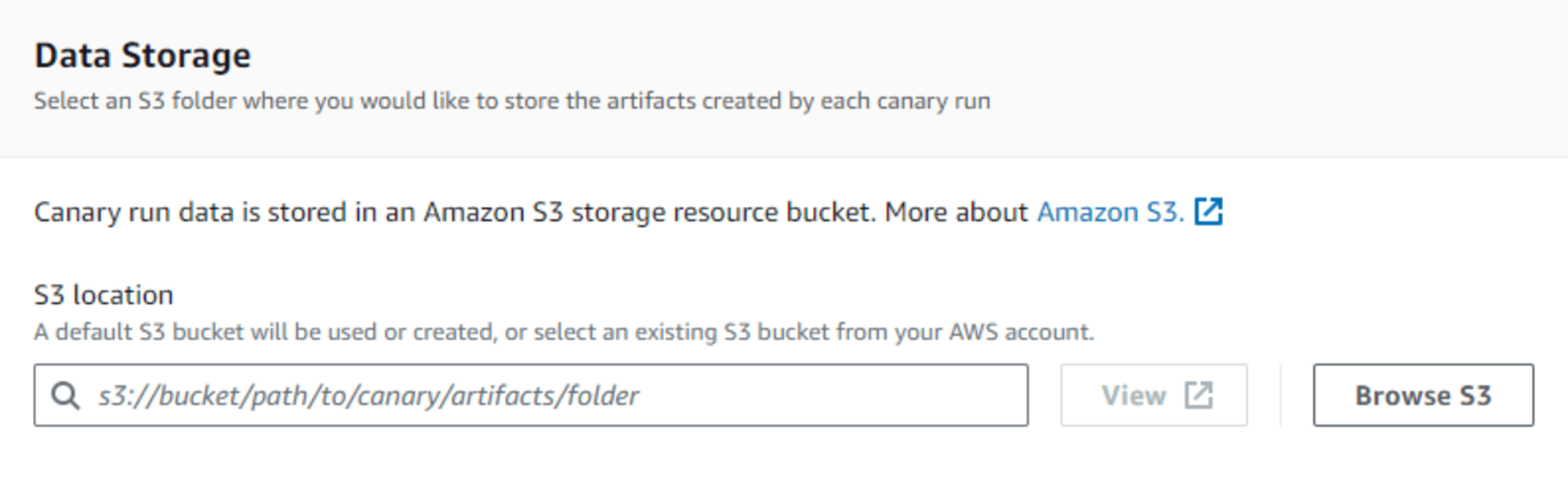
Data Storage
เลือก S3 บัคเก็ตสำหรับเก็บบันทึก (log), ภาพหน้าจอ (screenshot) และ HAR File (HTTP Archive) ที่สร้างขึ้นจากการรัน Canary

หากใช้ Node.js สามารถใช้ AWS KMS สำหรับการเข้ารหัสข้อมูลเมื่อทำการบันทึก
- ตัวอย่างการเลือก "syn-nodejs-puppeteer-9.0" เป็นรันไทม์

- ตัวอย่างการเลือก "syn-python-selenium-4.0" เป็นรันไทม์

Data retention
สามารถเลือกระยะเวลาในการเก็บข้อมูลที่จะแสดงในคอนโซลได้ โดยสามารถตั้งค่าระยะเวลาแยกต่างหากสำหรับกรณีที่สำเร็จและกรณีที่ล้มเหลว

Access permissions
ตั้งค่า IAM Role เพื่อให้ Lambda ซึ่งเป็นตัว script ที่ตั้งค่าไว้สามารถทำงานได้
หากเลือกสร้าง Role ใหม่ ระบบจะสร้าง Role ที่มีสิทธิ์ที่จำเป็นโดยอัตโนมัติ
หากต้องการสร้าง Role ล่วงหน้า กรุณาอ้างอิงสิทธิ์และการอนุญาตที่ Canary ต้องการในการสร้าง IAM Role

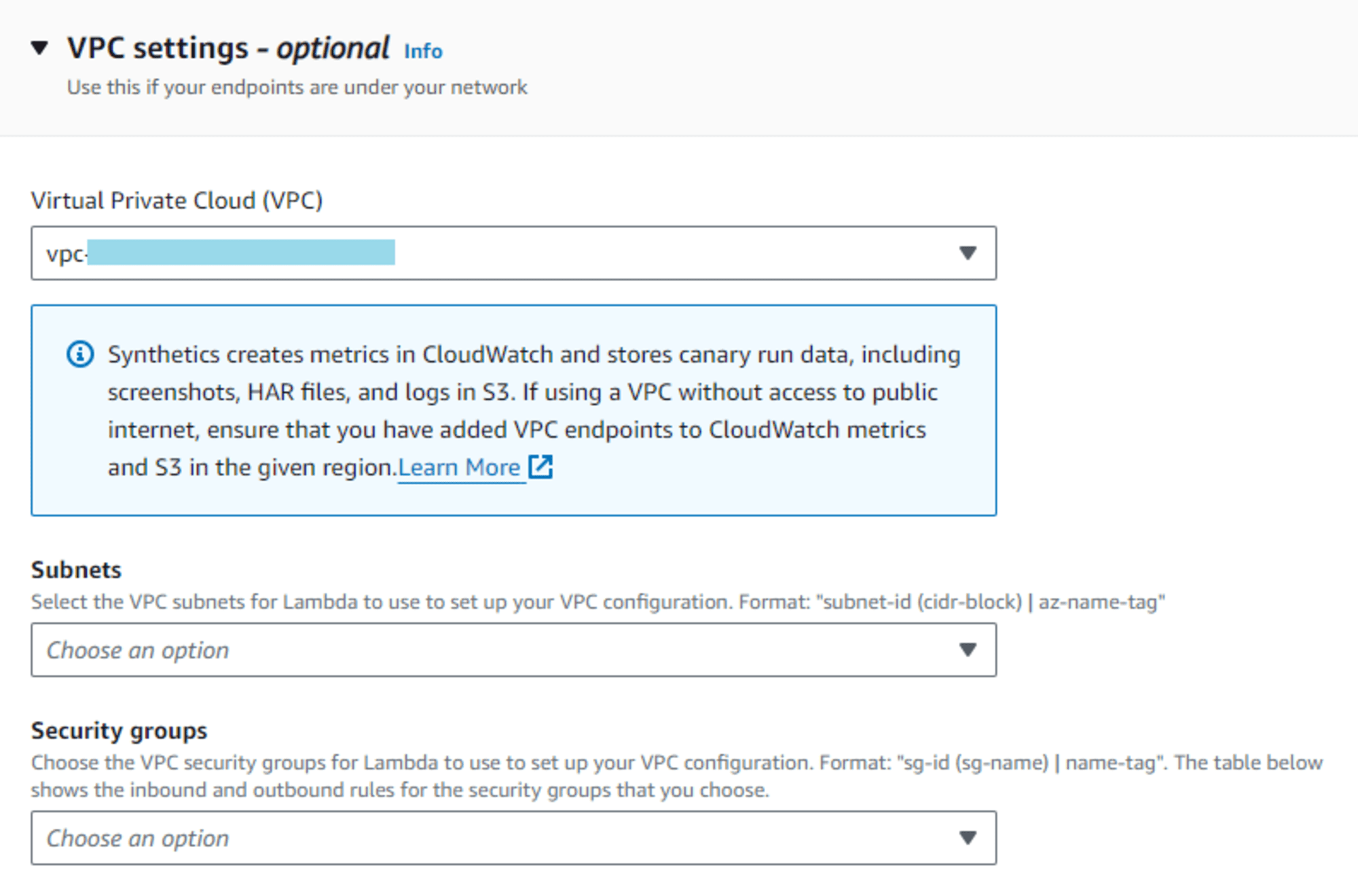
VPC settings - optional
การตั้งค่านี้ช่วยให้สามารถวาง Lambda ซึ่งเป็นตัว script ไว้ใน subnet ภายใน VPC ที่กำหนดได้ มีประโยชน์เมื่อทำการตรวจสอบ endpoint ที่คาดว่าจะเข้าถึงได้เฉพาะจากภายในเท่านั้น
หากอยู่ในสภาพแวดล้อมที่ไม่สามารถเข้าถึง endpoint สาธารณะต่างๆ เช่น S3 จาก VPC ได้ จำเป็นต้องตั้งค่า VPC Endpoint ภายใน VPC

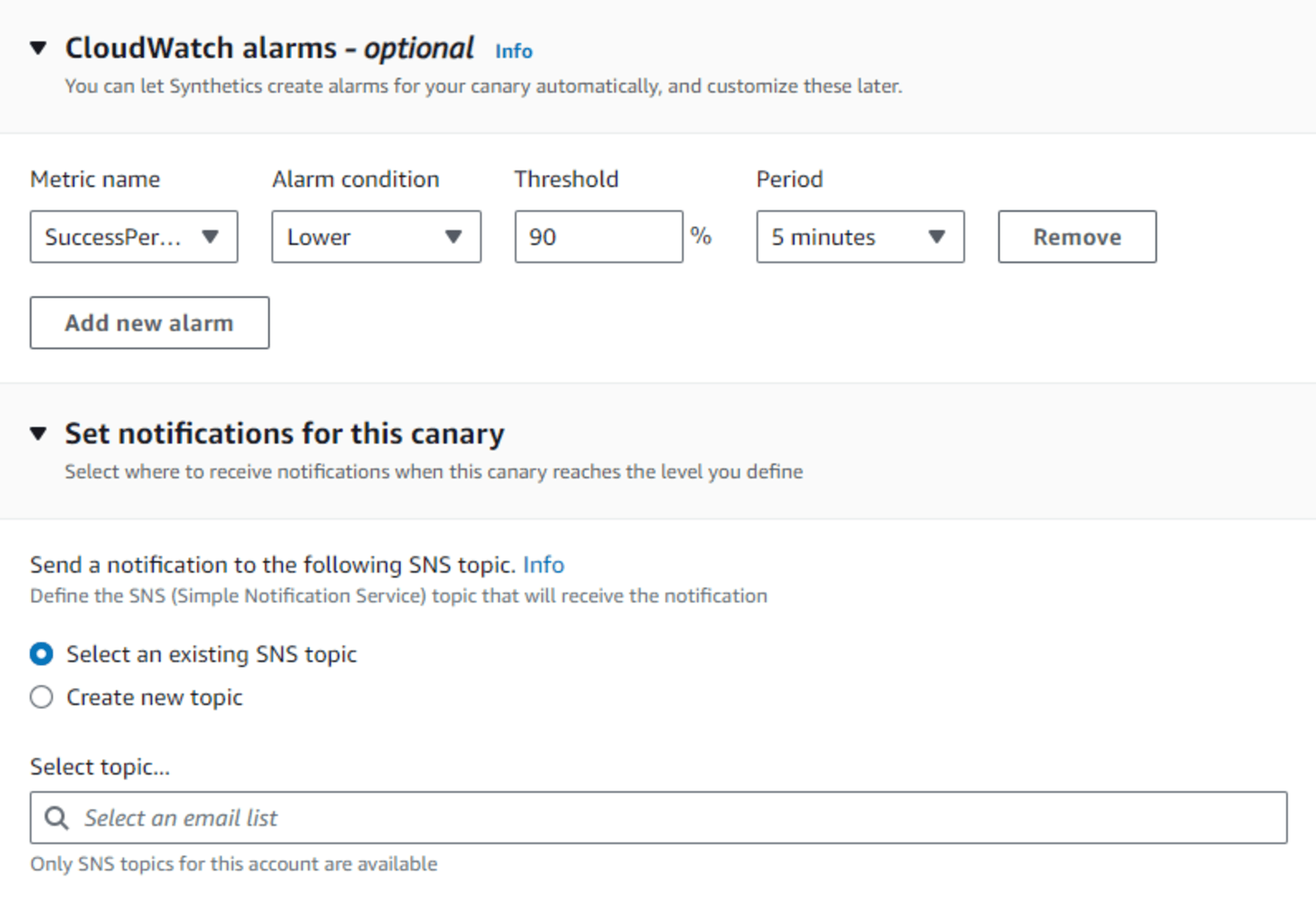
CloudWatch alarms - optional
สามารถสร้างการแจ้งเตือนที่จะถูกเรียกใช้งานตามผลลัพธ์ของการรัน Canary ได้ในหน้าจอนี้ นอกจากนี้ยังสามารถตั้งค่าการแจ้งเตือนจากหน้าจอ CloudWatch Alarm หลังจากตั้งค่า Canary แล้วได้เช่นกัน

Blueprint
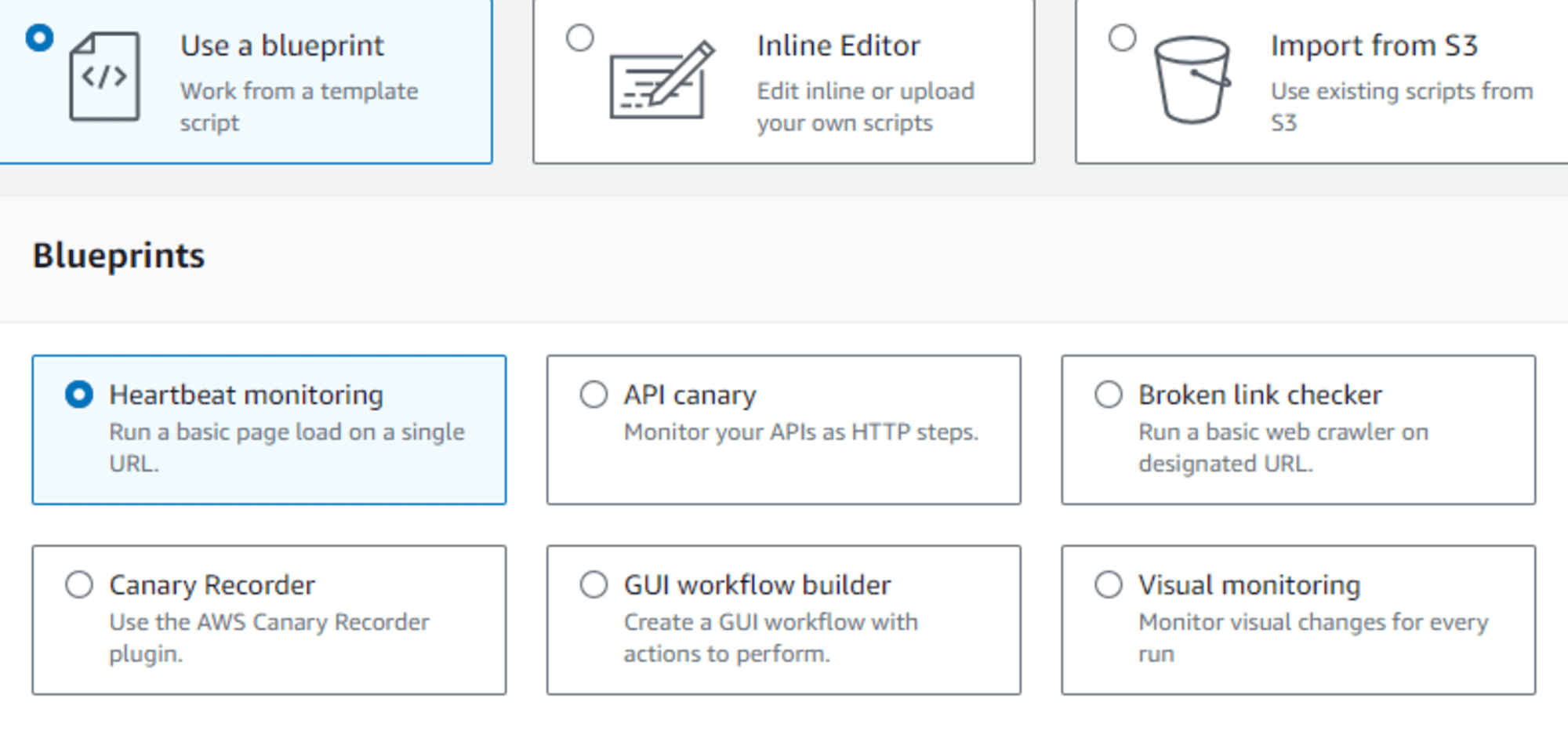
Blueprint มีทั้งหมด 6 แบบ สามารถดูได้ที่ Using canary blueprints
โดยการใช้ Blueprint เหล่านี้จะช่วยให้สามารถตั้งค่าได้โดยไม่ต้องเขียนโค้ด
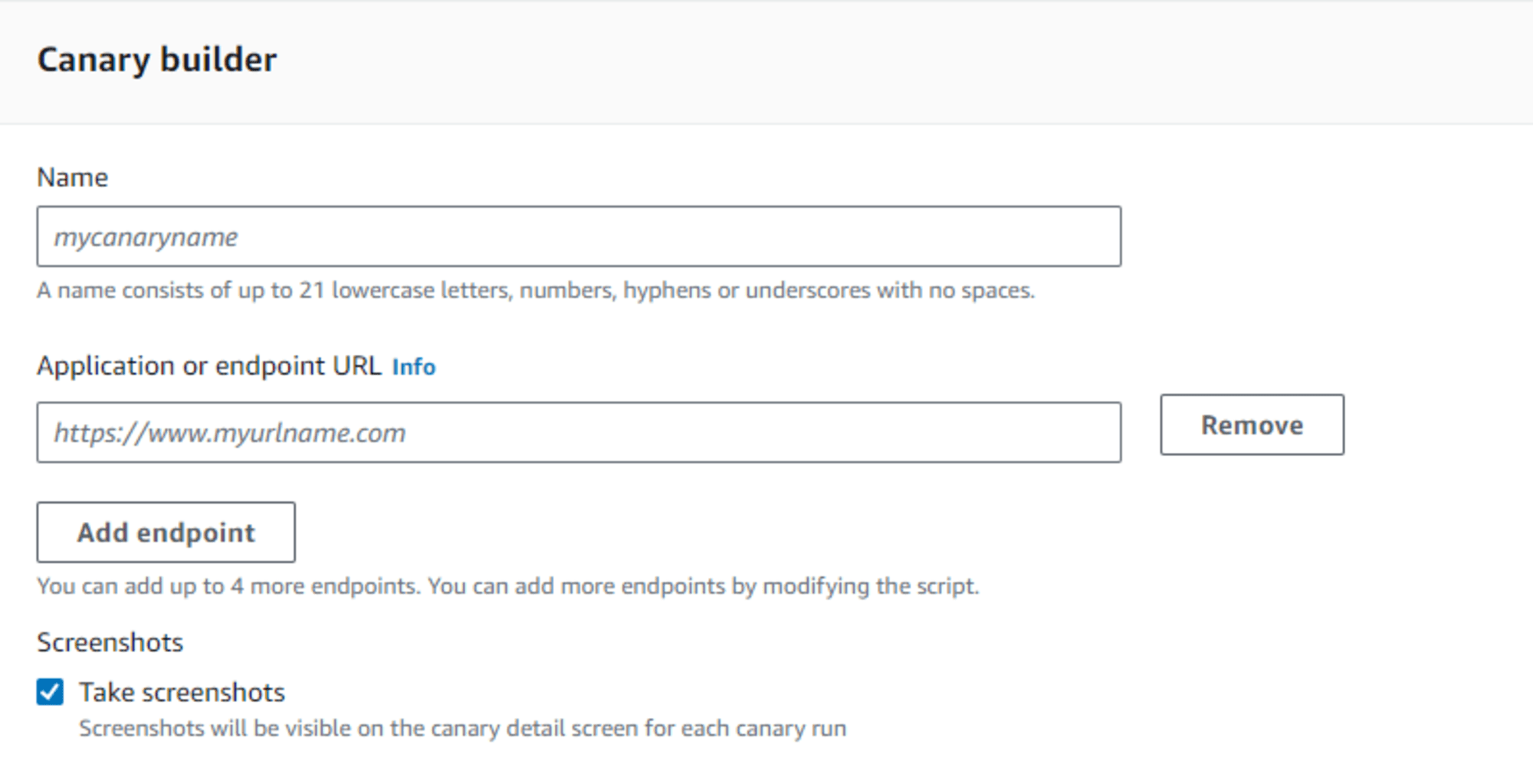
Heartbeat monitoring
Blueprint นี้สามารถทำการตรวจสอบพื้นฐานได้
จะทำการเข้าถึง URL ที่กำหนดและบันทึก HAR File และบันทึก action ลงใน S3 บัคเก็ตที่ตั้งค่าไว้ นอกจากนี้ยังสามารถเลือกบันทึกภาพหน้าจอได้เป็นตัวเลือกเสริม

การตัดสินว่าปกติหรือผิดปกติจะพิจารณาจากสถานะโค้ดของการตอบกลับ หากอยู่ในช่วง 200 จะถือว่าปกติ ในตัวอย่างที่เลือก "syn-nodejs-puppeteer-7.0" จะถูกกำหนดไว้ในบรรทัดที่ 80 ถึง 82 หากต้องการเปลี่ยนแปลง สามารถแก้ไขได้ที่ส่วนนี้
//If the response status code is not a 2xx success code
if (response.status() < 200 || response.status() > 299) {
throw new Error(`Failed to load url: ${sanitizedUrl} ${response.status()} ${response.statusText()}`);
}
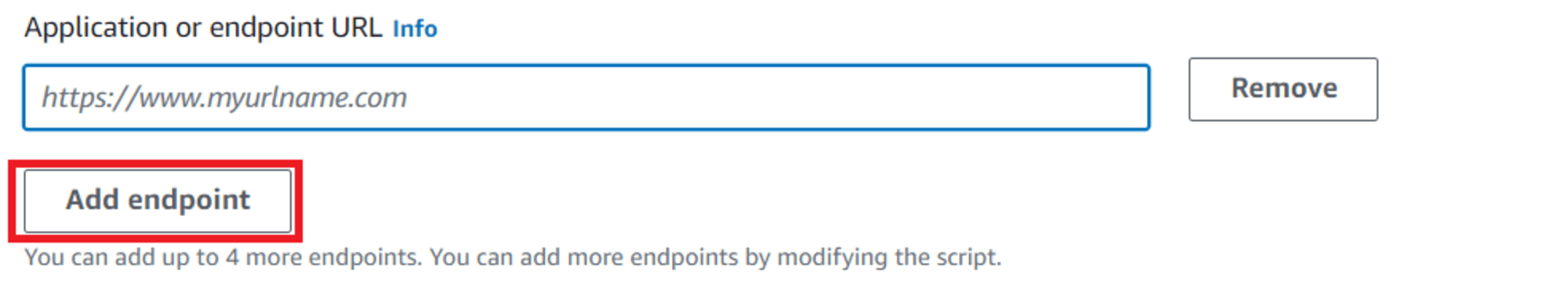
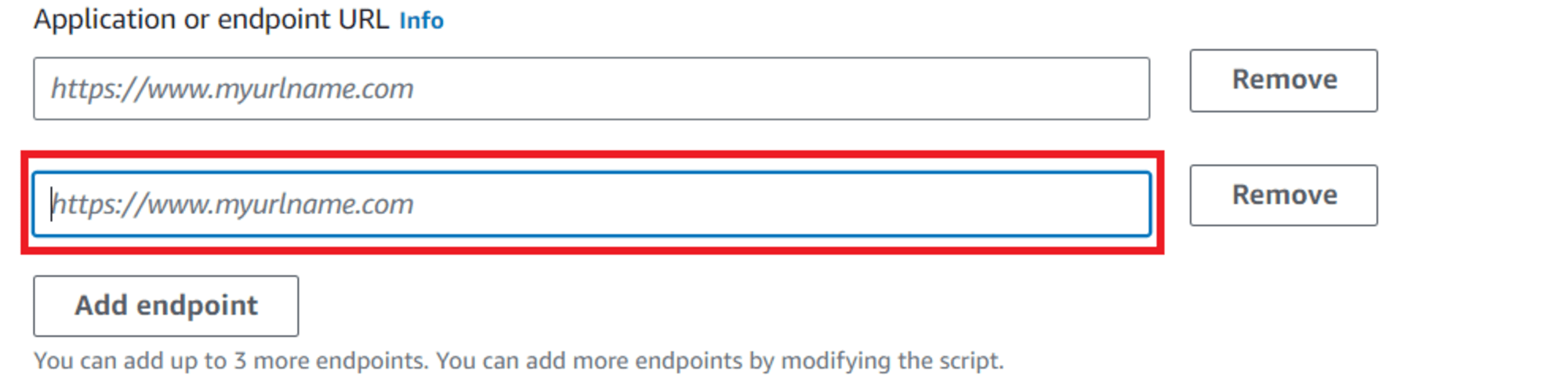
โดยหากใช้ Node.js จะสามารถตรวจสอบหลาย URL ได้
- กรณีที่ใช้ Node.js

หลังจากเพิ่ม URL

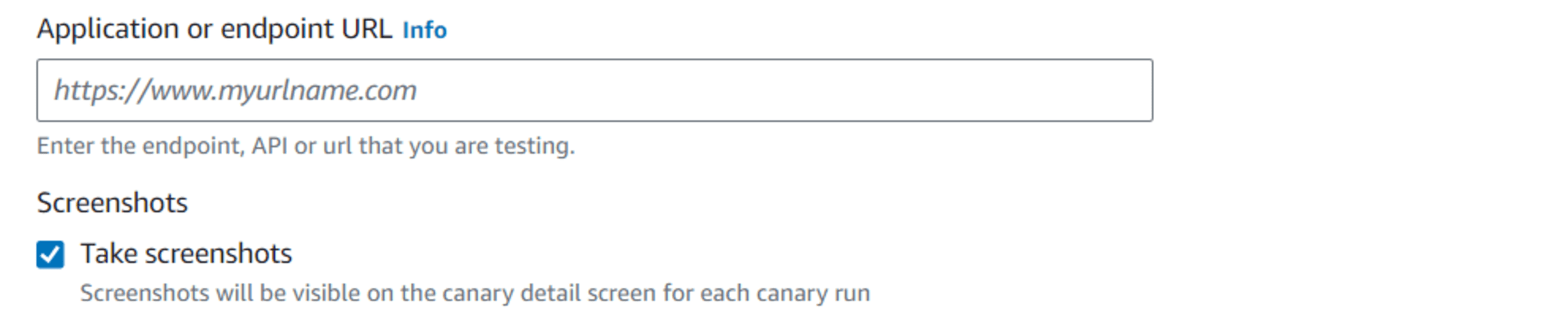
- กรณีที่ใช้ Python
ในกรณีที่เลือกใช้ Python จะไม่สามารถระบุ URL หลายๆอันได้

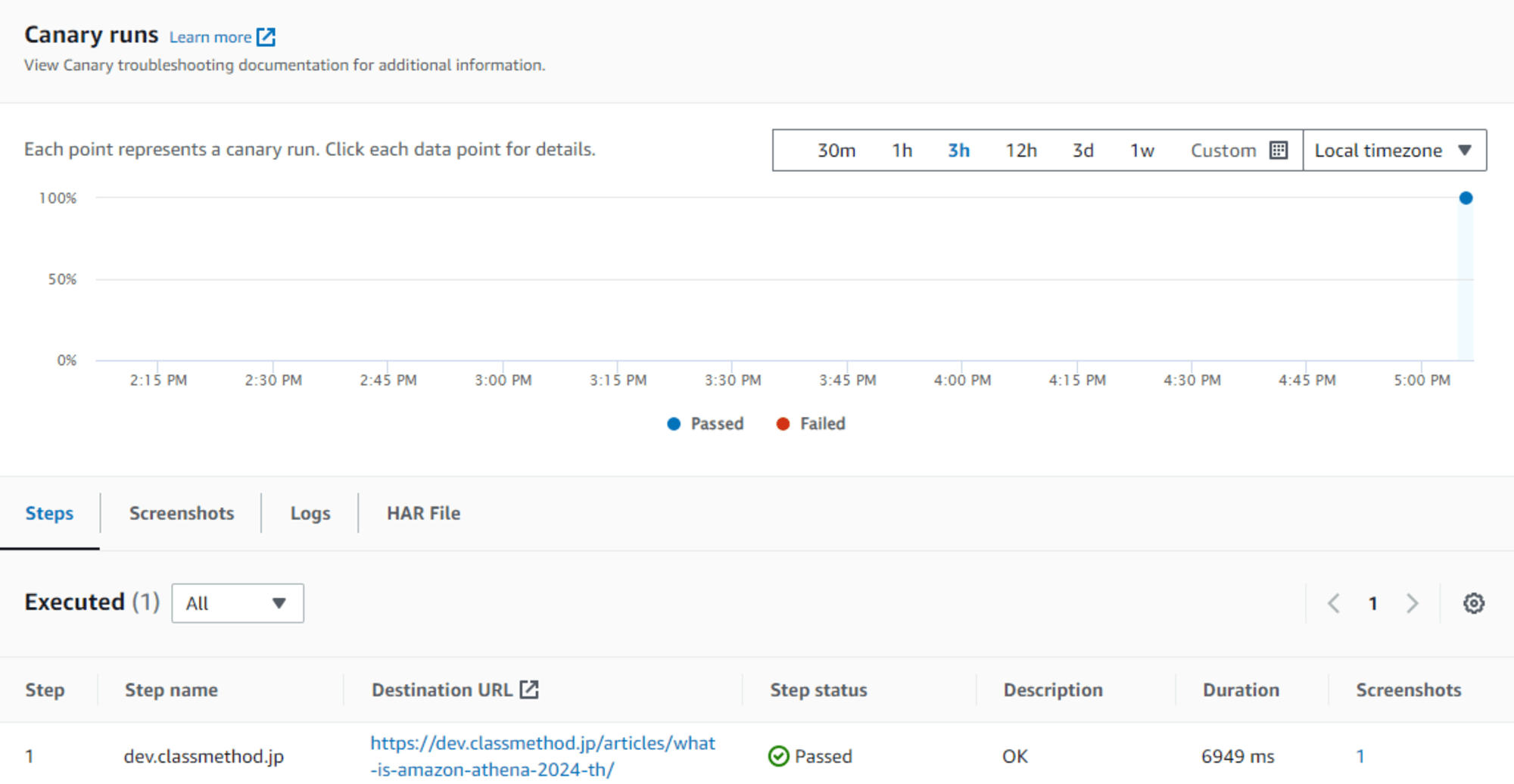
ผลลัพธ์
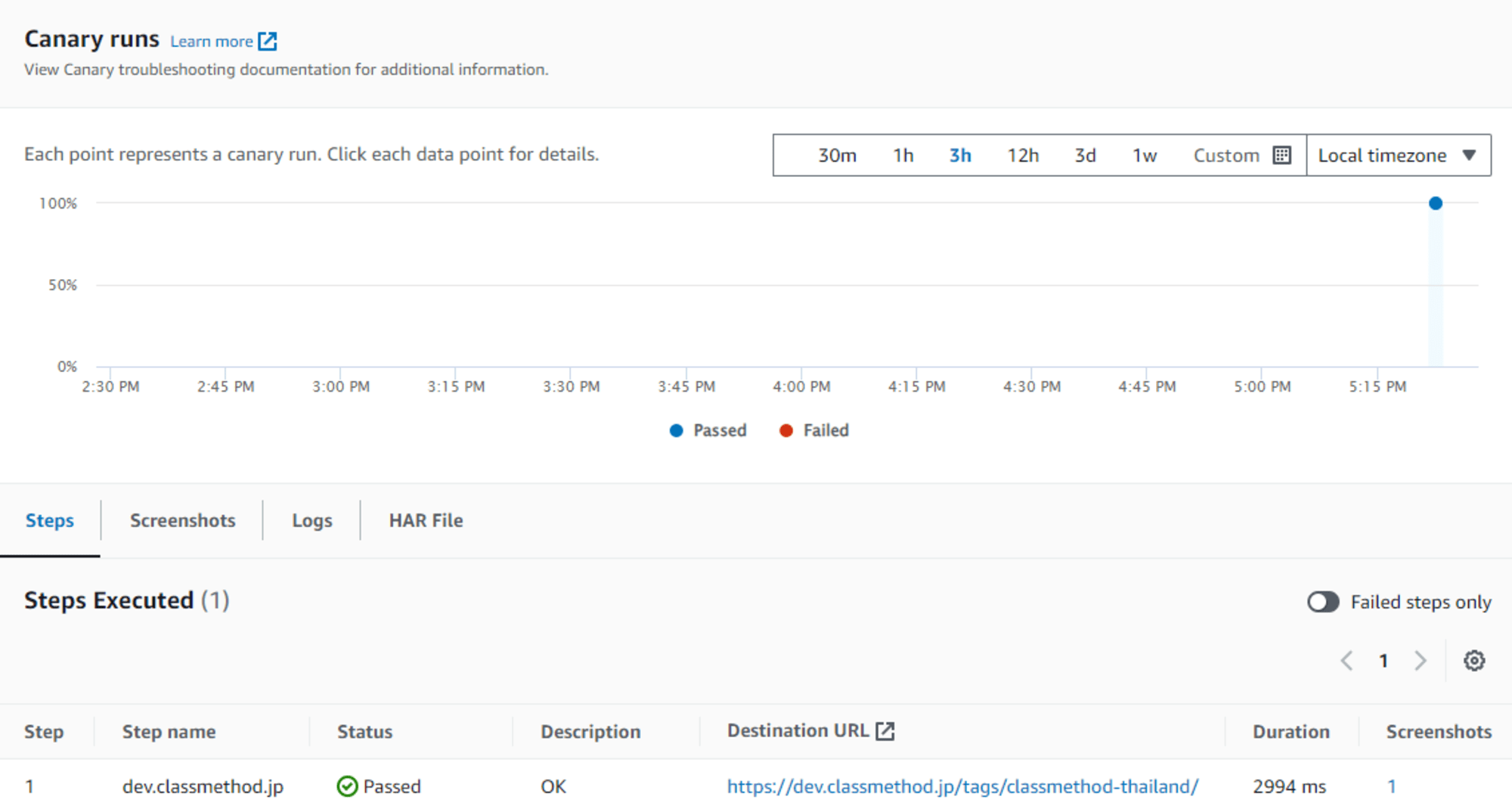
เพื่อทดสอบ เราจะสร้าง Canary ให้เข้าถึงหน้า DevIO และหน้าผู้เขียนของ DevIO แล้วตรวจสอบโดยการถ่ายภาพหน้าจอ
ผลลัพธ์เป็นไปตามรูปด้านล่างนี้

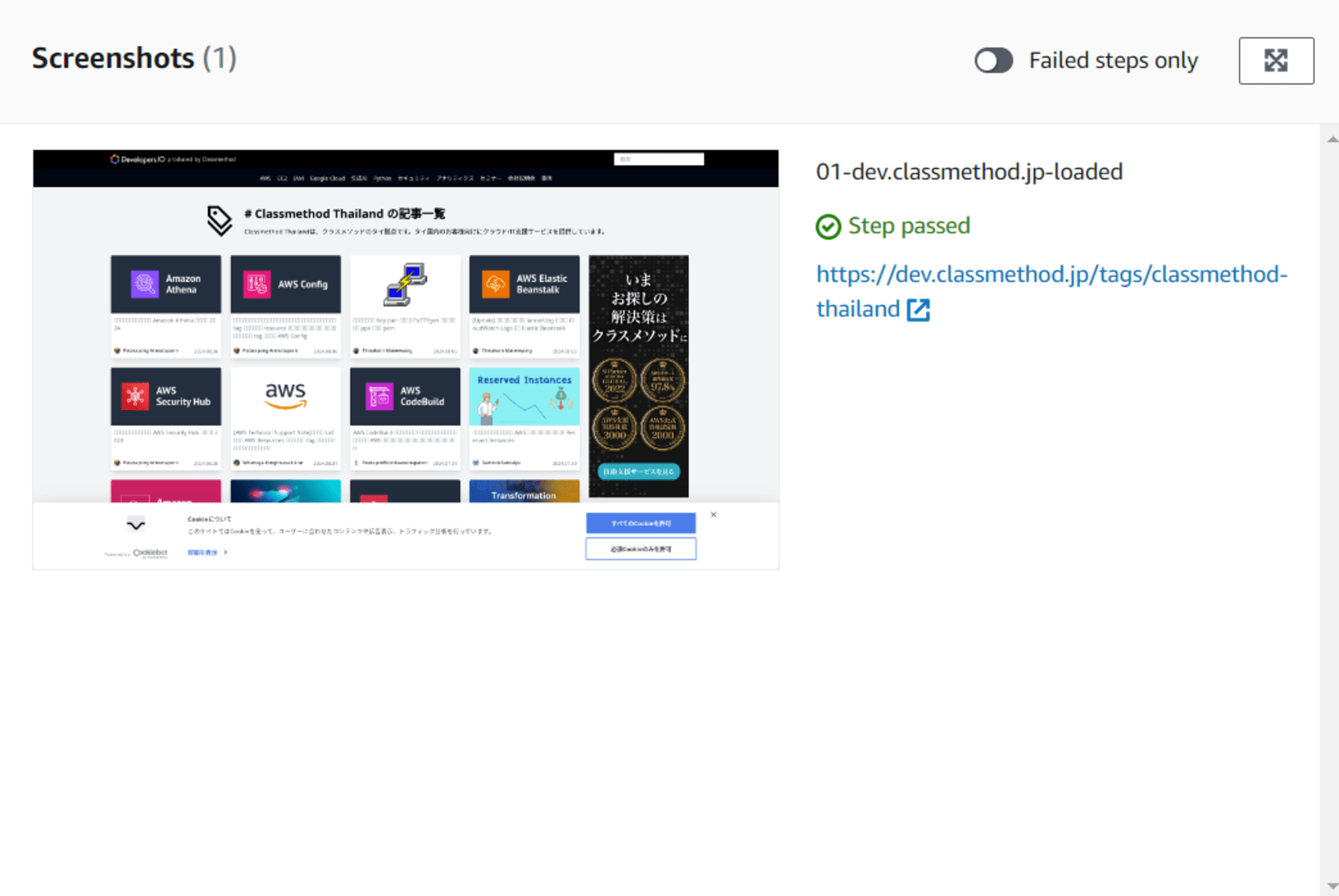
สามารถตรวจสอบ screenshot ได้

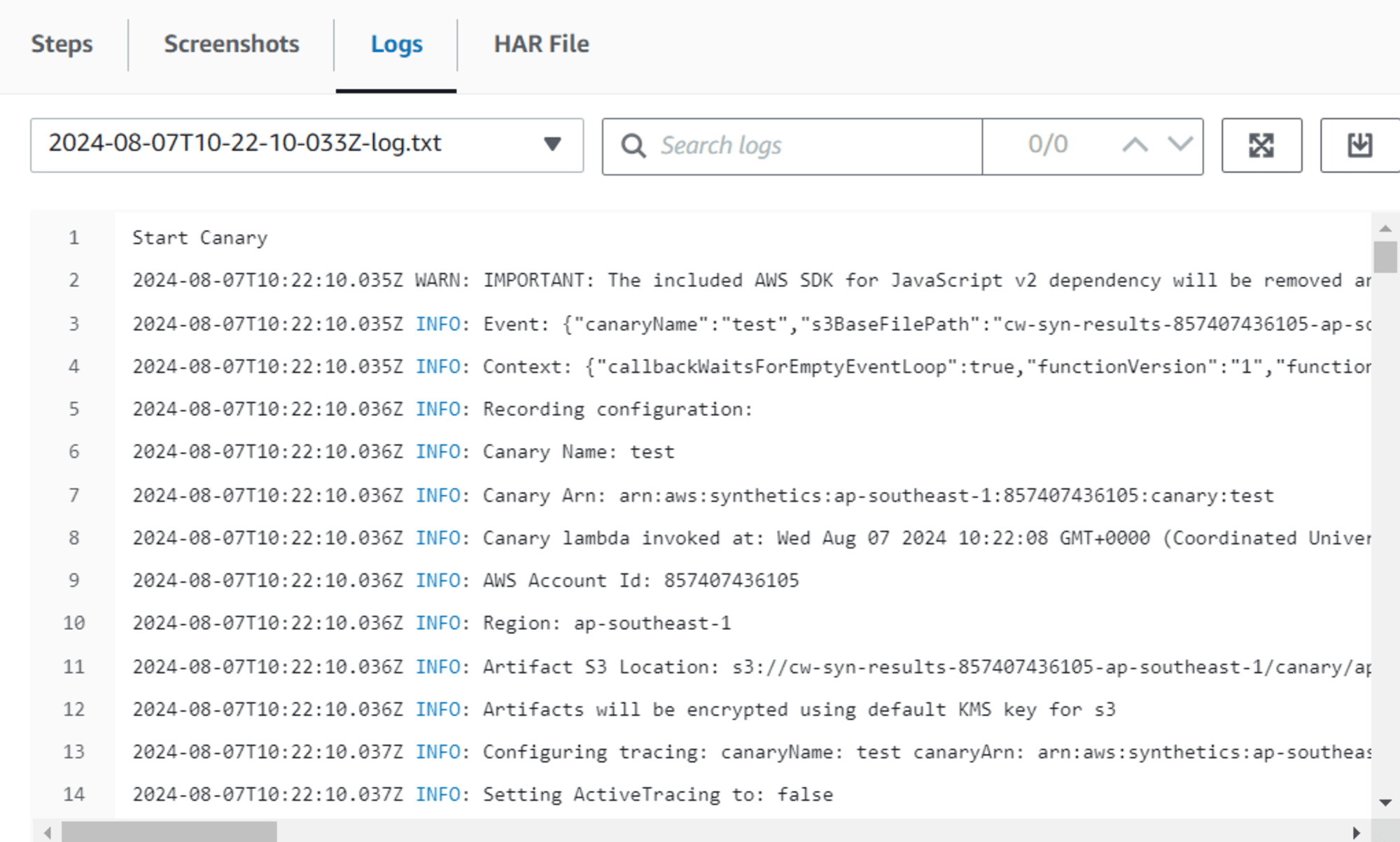
log ที่แสดงเป็นข้อมูลเดียวกับที่ถูกบันทึกไว้ใน S3

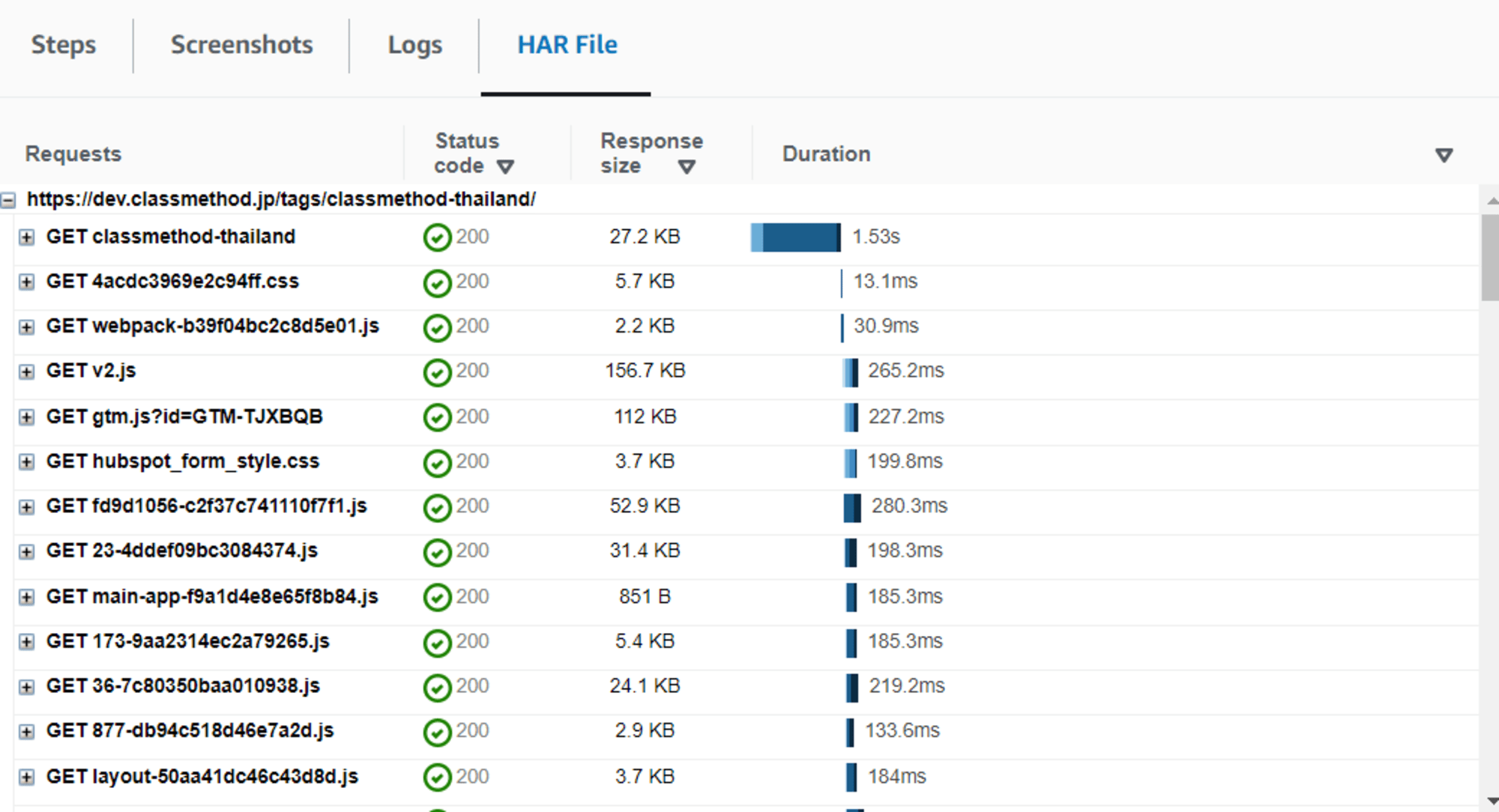
HAR File ก็เช่นเดียวกัน จะถูกแสดงเป็นอันเดียวกับที่บันทึกไว้ใน S3

API Canary
เป็น Blueprint ที่สามารถส่งคำขอไปยัง REST API และตรวจสอบการตอบสนองได้
สามารถตั้งค่า URL, Header และ Body ของ request เพื่อทำการส่ง request ได้ นอกจากนี้ยังสามารถรับเนื้อหาของ request และการตอบสนองของ HTTP รวมถึง log ได้
สามารถผสานรวมกับ API Gateway ได้ด้วย โดยสามารถระบุ stage หรือเส้นทางของ API Gateway ที่อยู่ในบัญชีเดียวกันเพื่อส่ง request ได้
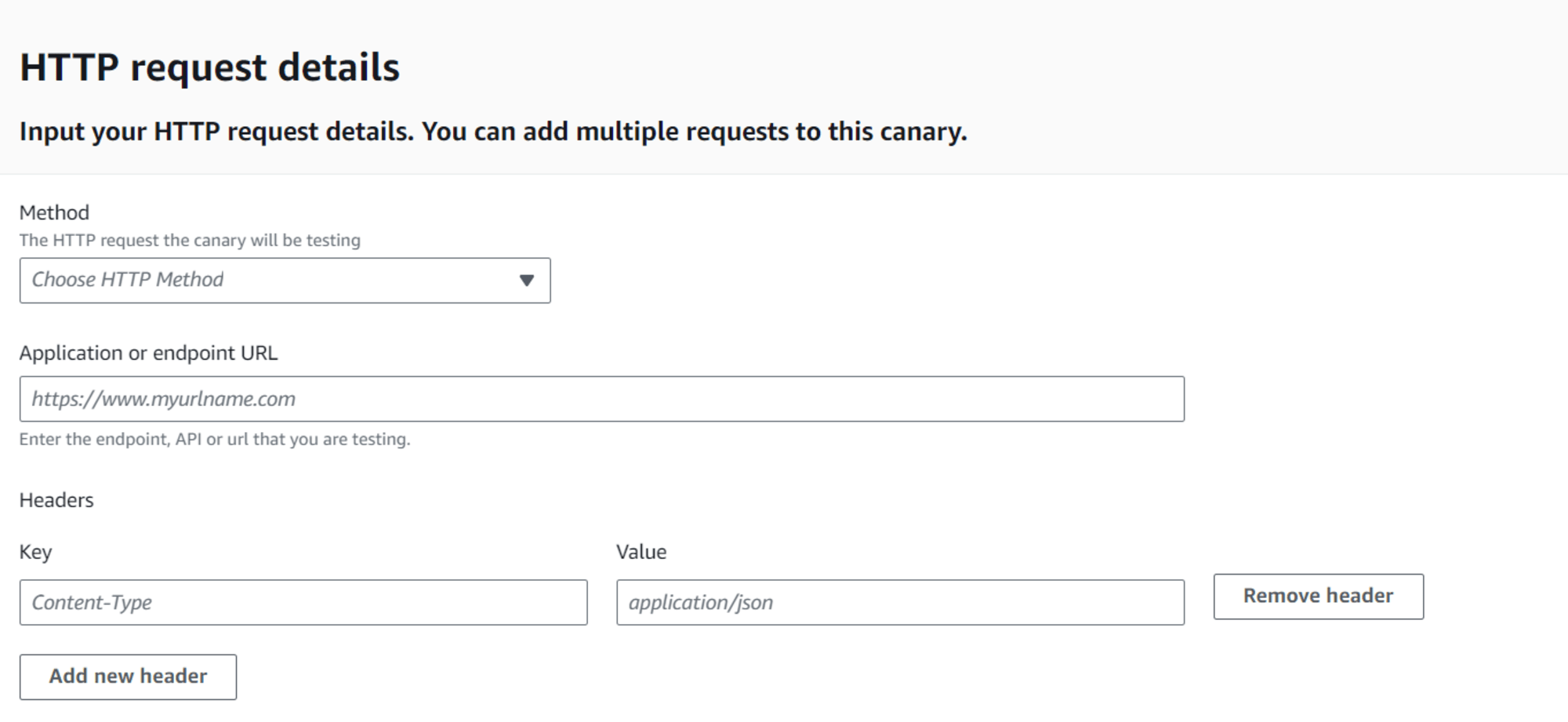
- ในกรณีที่ระบุ URL ของ API
ในกรณีที่ไม่ได้ระบุ API Gateway สามารถตั้งค่าได้ตามรูปแบบดังต่อไปนี้
โดยสามารถระบุ HTTP method (GET หรือ POST), URL ของ endpoint, และ Header ได้

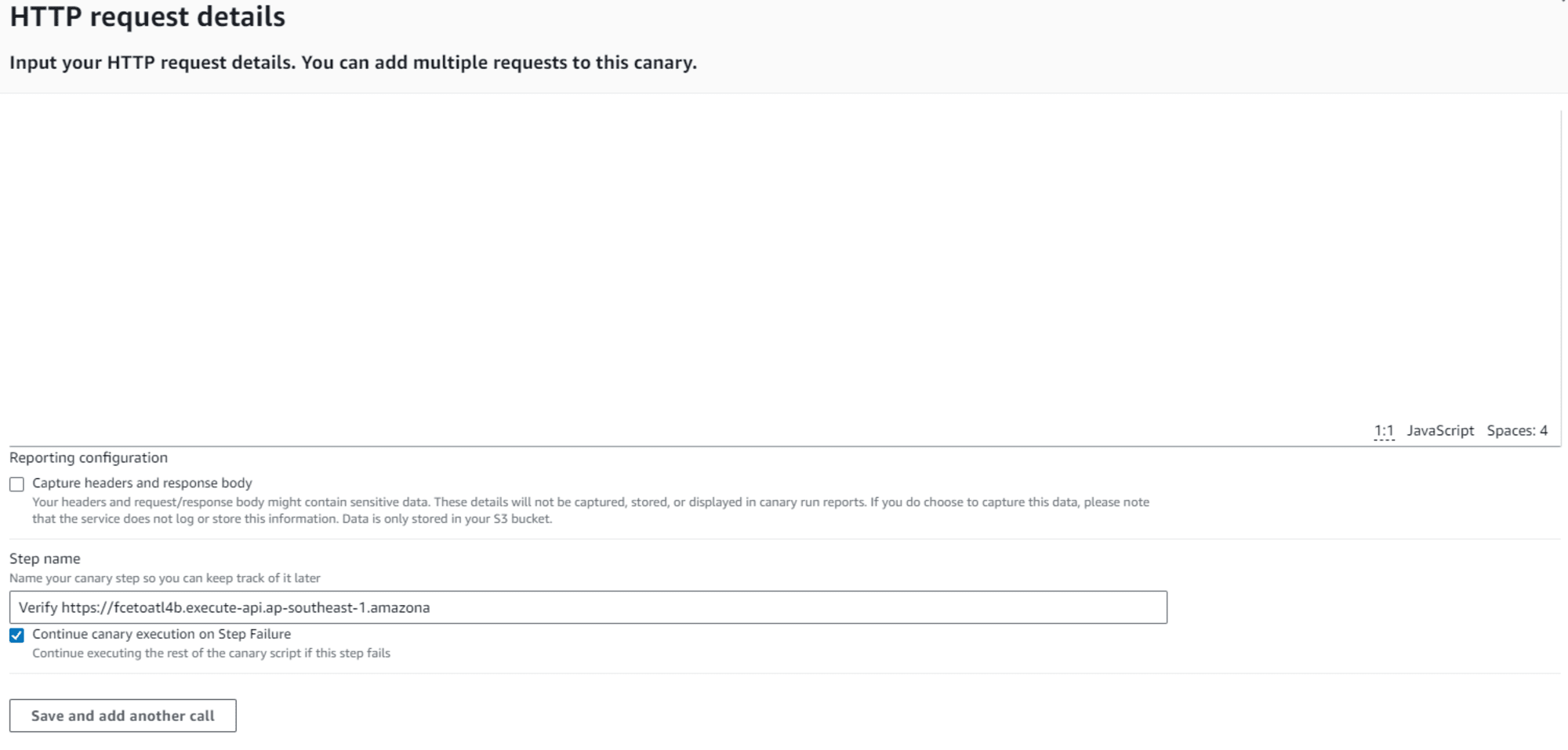
สามารถระบุ Body เป็นตัวเลือกได้ นอกจากนี้ สำหรับ Node.js เท่านั้น ยังสามารถตั้งค่าตัวเลือกเพื่อระบุหลายขั้นตอนและรับ Header และเนื้อหาของ request/response ได้

มีข้อควรระวังหนึ่งข้อคือ เมื่อป้อน URL ของ endpoint ขั้นตอนต่างๆ จะถูกป้อนโดยอัตโนมัติ เช่นในช่อง Step name
หากลงทะเบียนโดยไม่แก้ไข ในส่วนของ "verification" ที่รวมอยู่จะทำให้การลงทะเบียนกับเมตริกส์ล้มเหลว และ action ของ Canary จะถูกบันทึกว่า Failed
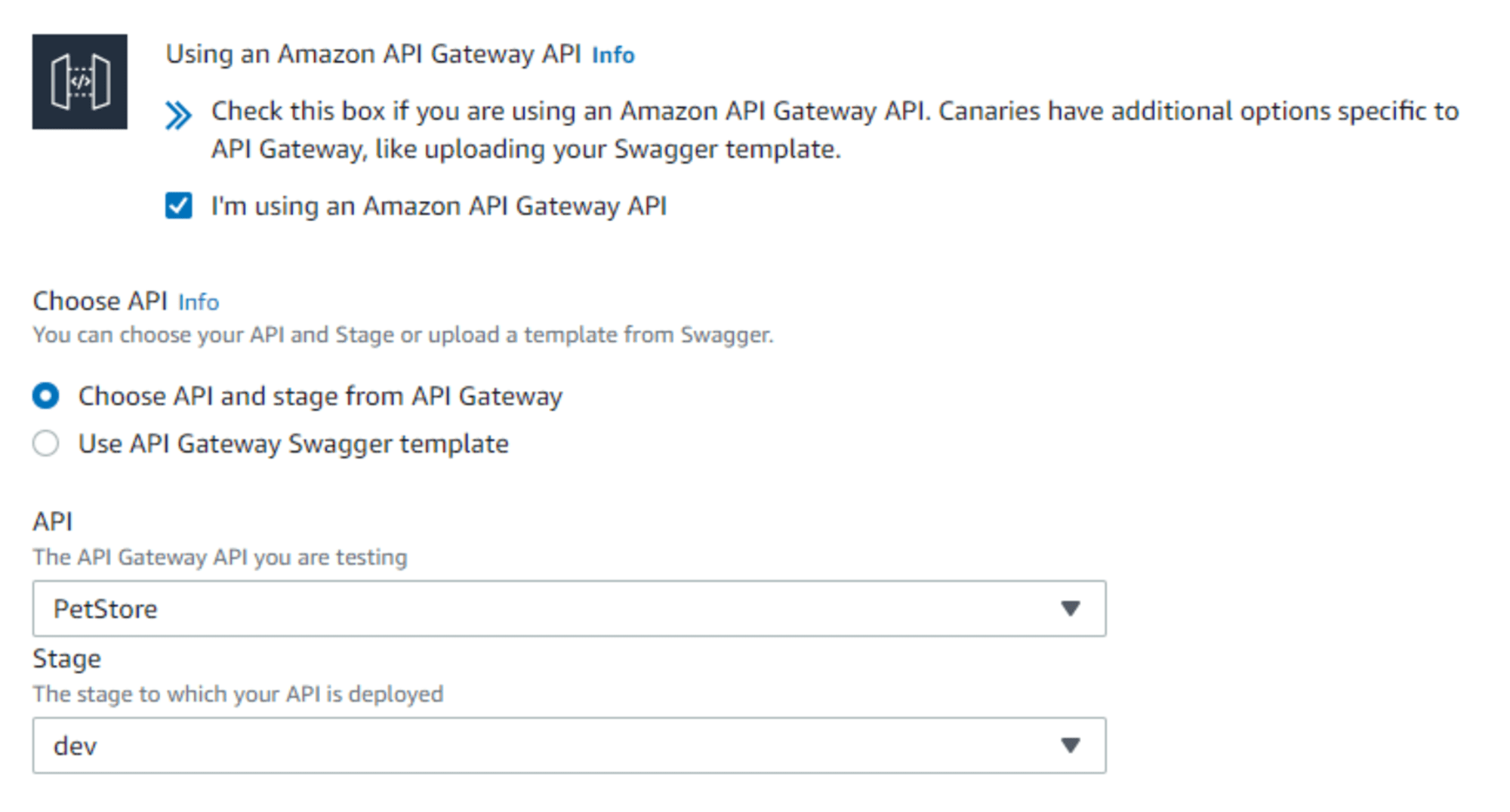
- ในกรณีที่ integrate กับ API Gateway
สามารถเลือก API และ stage ของ API Gateway ที่อยู่ในบัญชีเดียวกันจากรายการได้

หาก integrate กับ API Gateway แทนการใช้ URL ของ endpoint จะต้องระบุชื่อ resource และ method ที่เกี่ยวข้อง
โดยสามารถระบุ Body เป็น option ได้ นอกจากนี้ สำหรับ Node.js เท่านั้น ยังสามารถตั้งค่า option เพื่อระบุหลายขั้นตอนและรับ Header และ body ของ request/response ได้
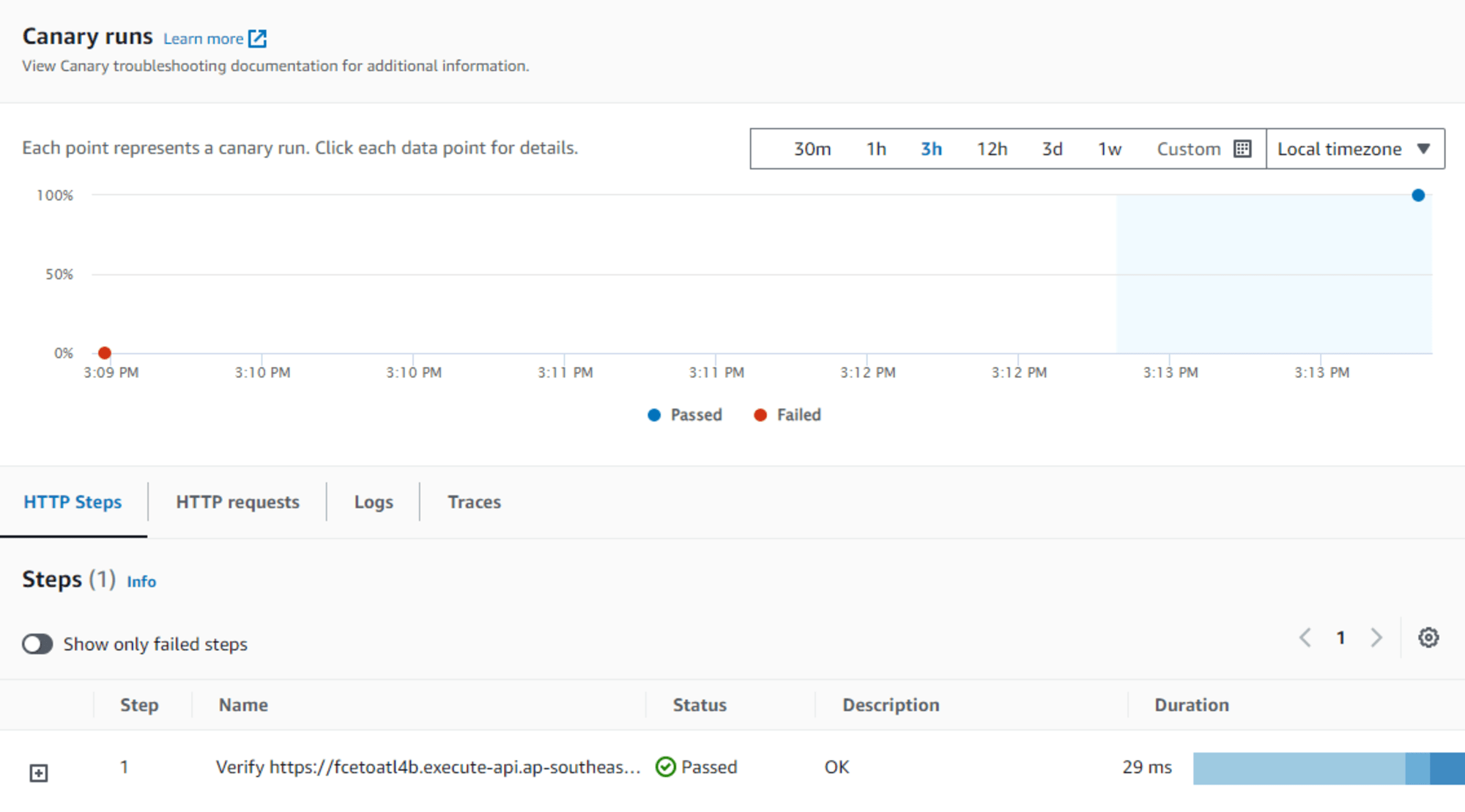
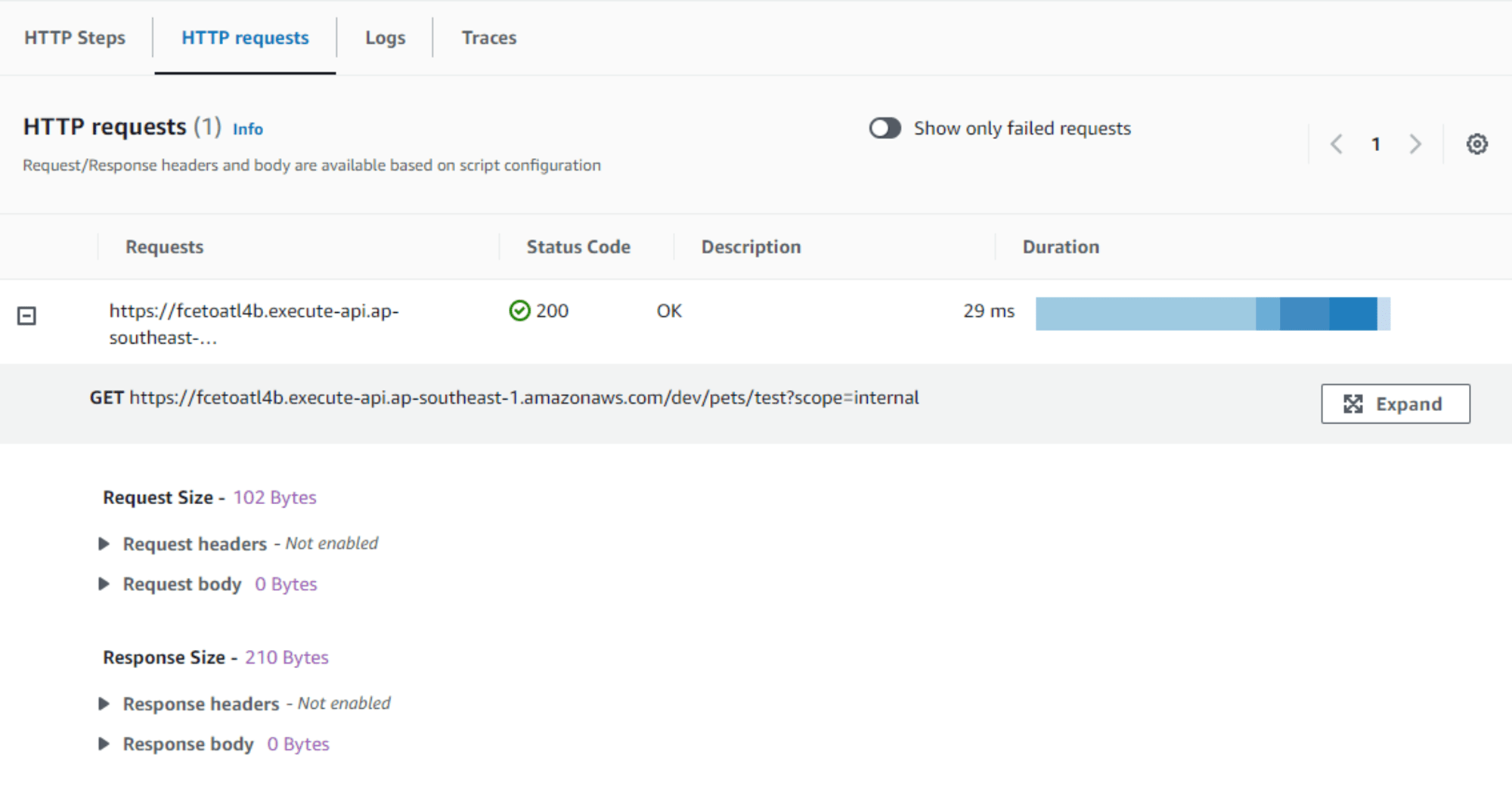
ผลลัพธ์
ลองเข้าถึง API Gateway ของ REST API ที่ถูกสร้างขึ้นเพื่อทดสอบ
เช่นเดียวกับ Heartbeat monitoring สามารดูผลลัพธ์ของแต่ละขั้นตอนได้ดังนี้


Broken link checker
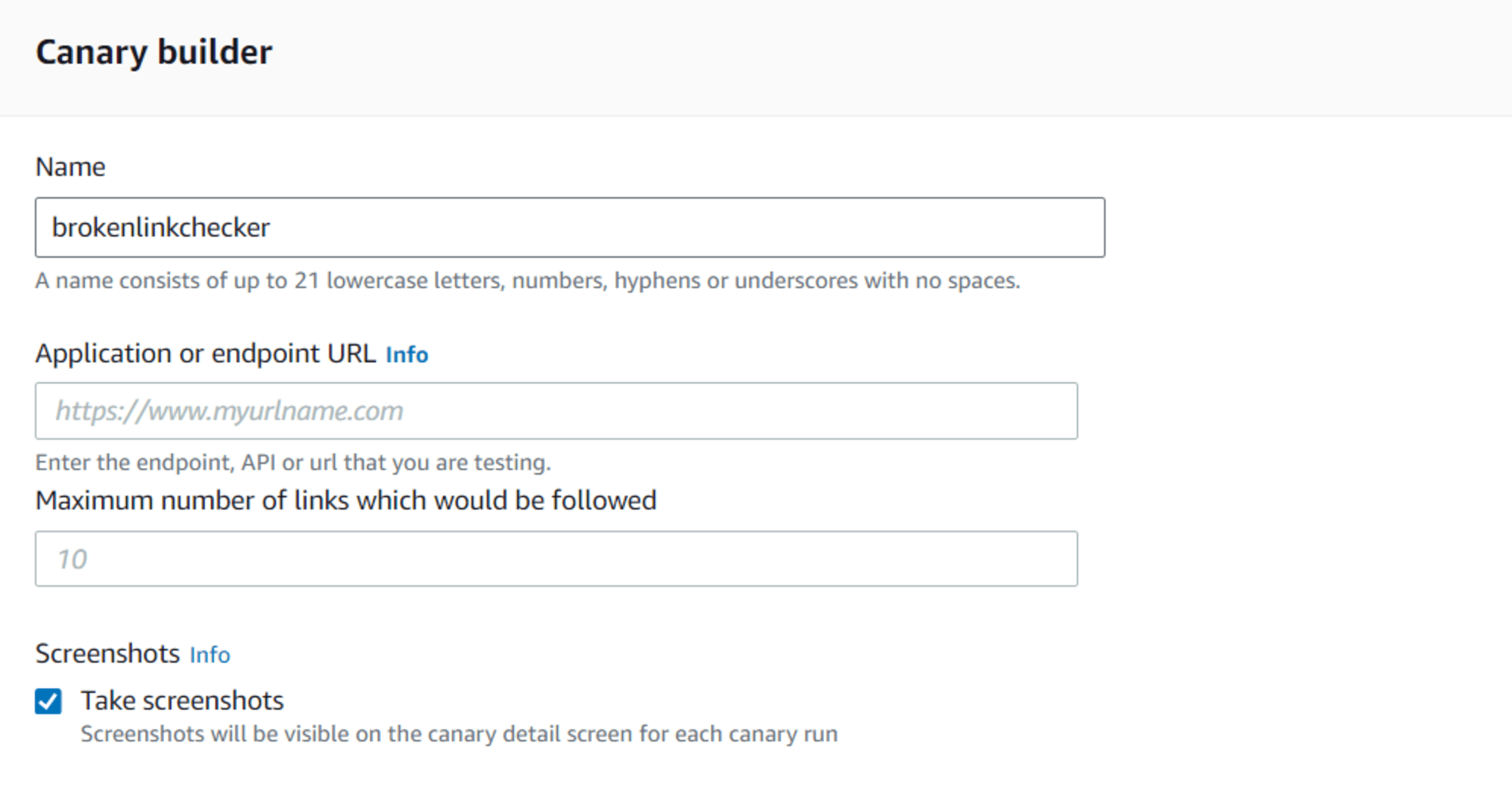
ใน Blueprint ของ Broken link checker จะเริ่มต้นจากหน้าเว็บที่กำหนดและรวบรวมลิงก์ที่ตั้งค่าไว้ จากนั้นตรวจสอบว่ามีลิงก์ที่เสียหรือไม่จนกว่าจะถึงจำนวนลิงก์ที่กำหนดเป็นขีดจำกัด
การตั้งค่านี้คล้ายกับ Heartbeat monitoring โดยเพิ่มการกำหนดจำนวนสูงสุดของการตรวจสอบเข้ามาในเนื้อหาการตั้งค่า

Blueprint นี้ไม่รองรับ Python และแม้แต่ใน Node.js ก็ไม่สามารถตั้งค่าหลายขั้นตอนได้
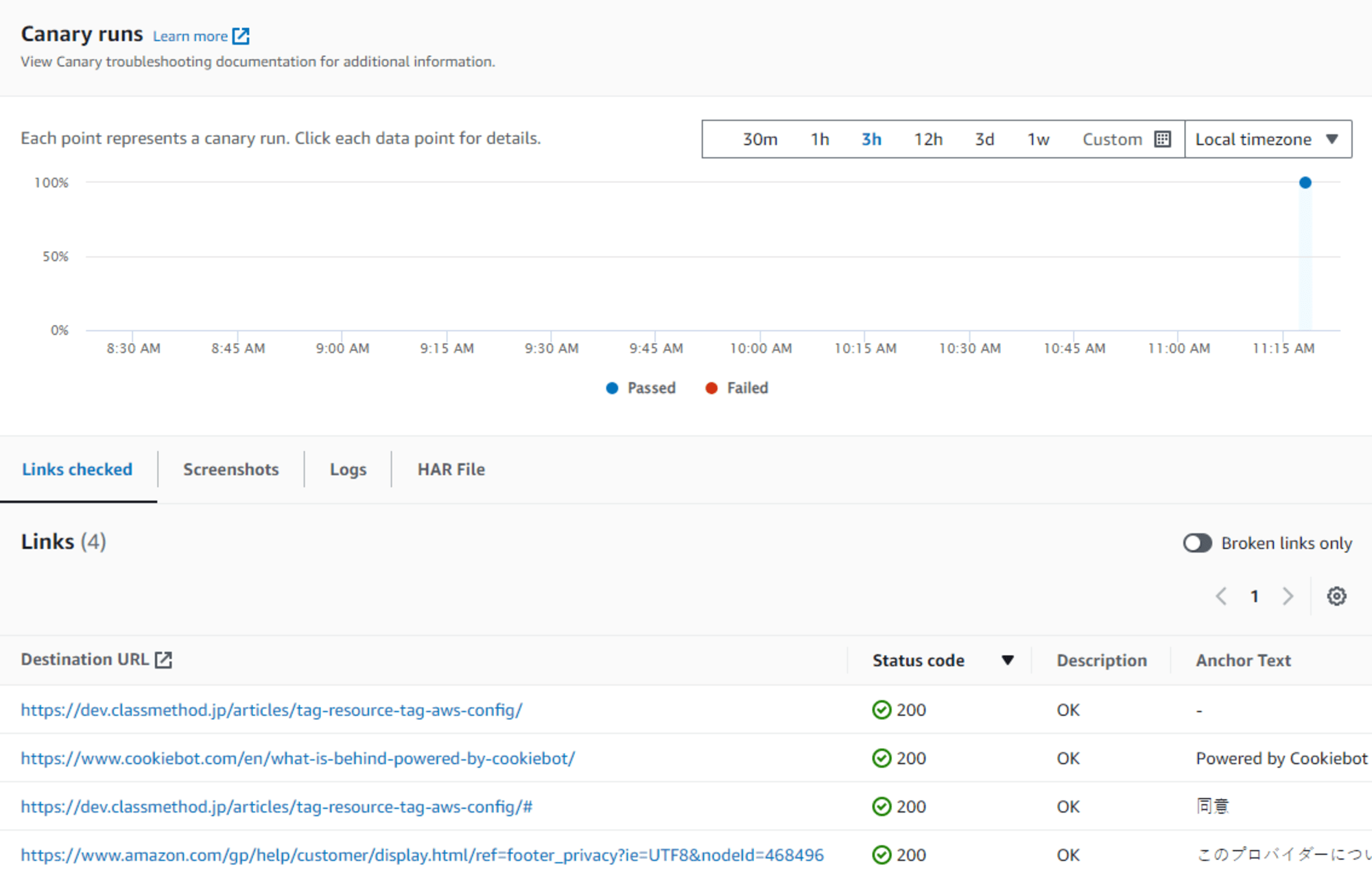
ผลลัพธ์
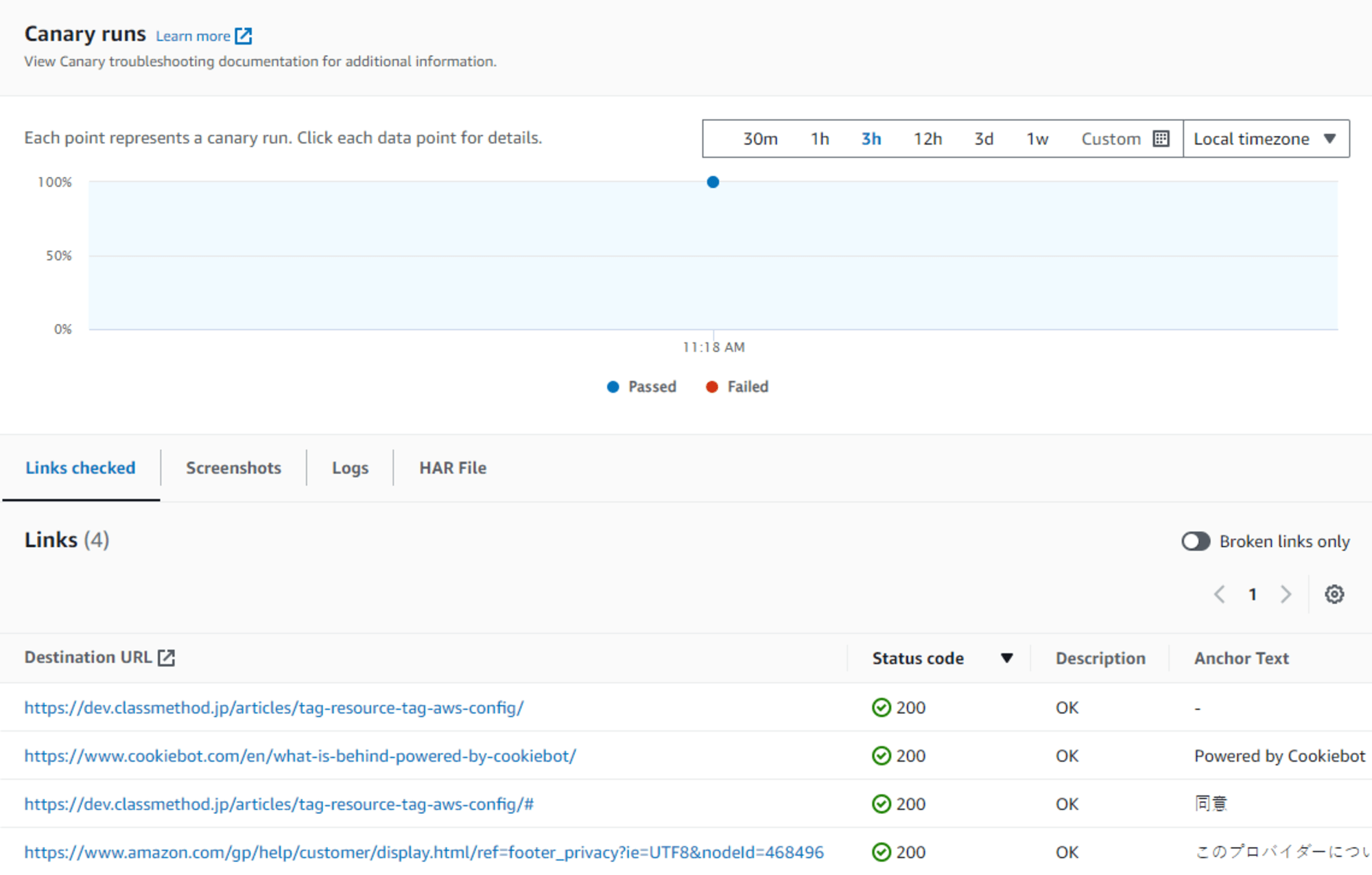
สามารถตรวจสอบแต่ละ link ในรายการที่ตรวจสอบแล้วว่าเสร็จสมบูรณ์รึเปล่า

นอกจากนี้ยังสามารถรับ screenshot log และ HAR File ได้เช่นเดียวกับ Blueprint ก่อนหน้านี้
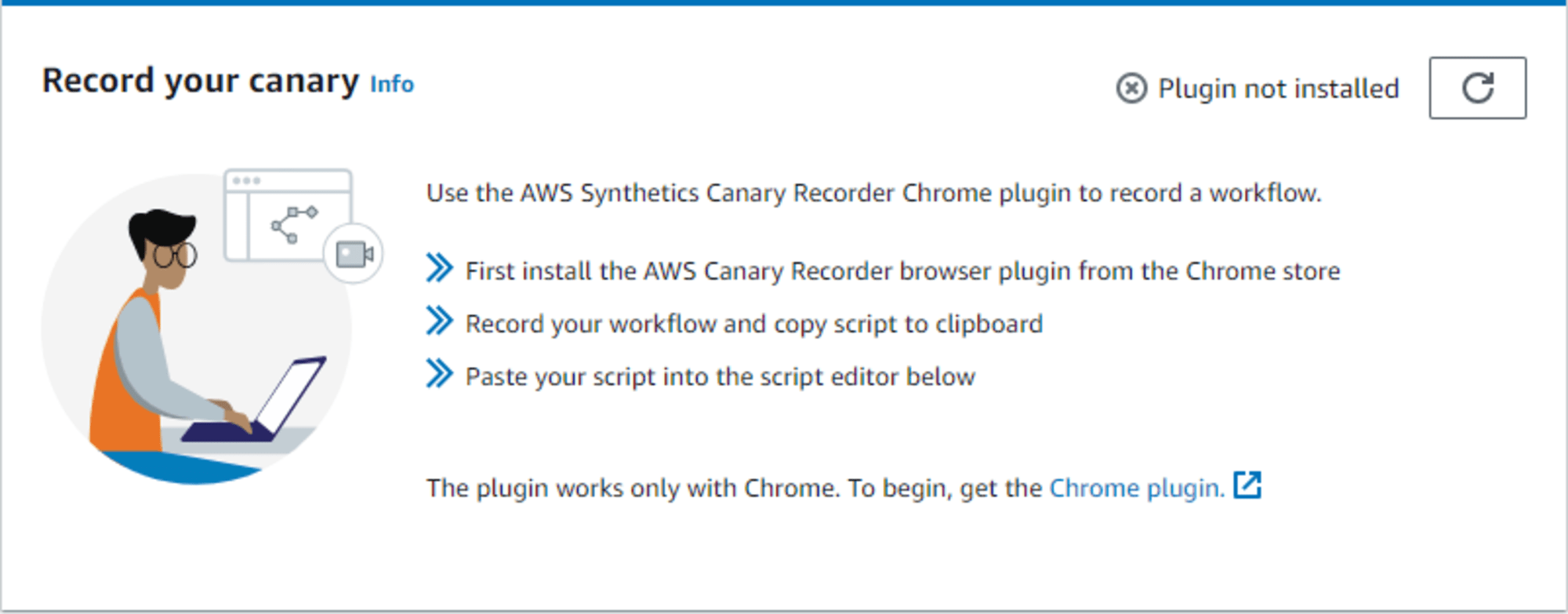
Canary Recorder
สามารถใช้ CloudWatch Synthetics Recorder ซึ่งเป็นส่วนขยายของ Chrome เพื่อตรวจสอบและบันทึกการทำงานบนเว็บไซต์ จากนั้นตั้งค่าให้ Canary ดำเนินการตามขั้นตอนที่บันทึกไว้

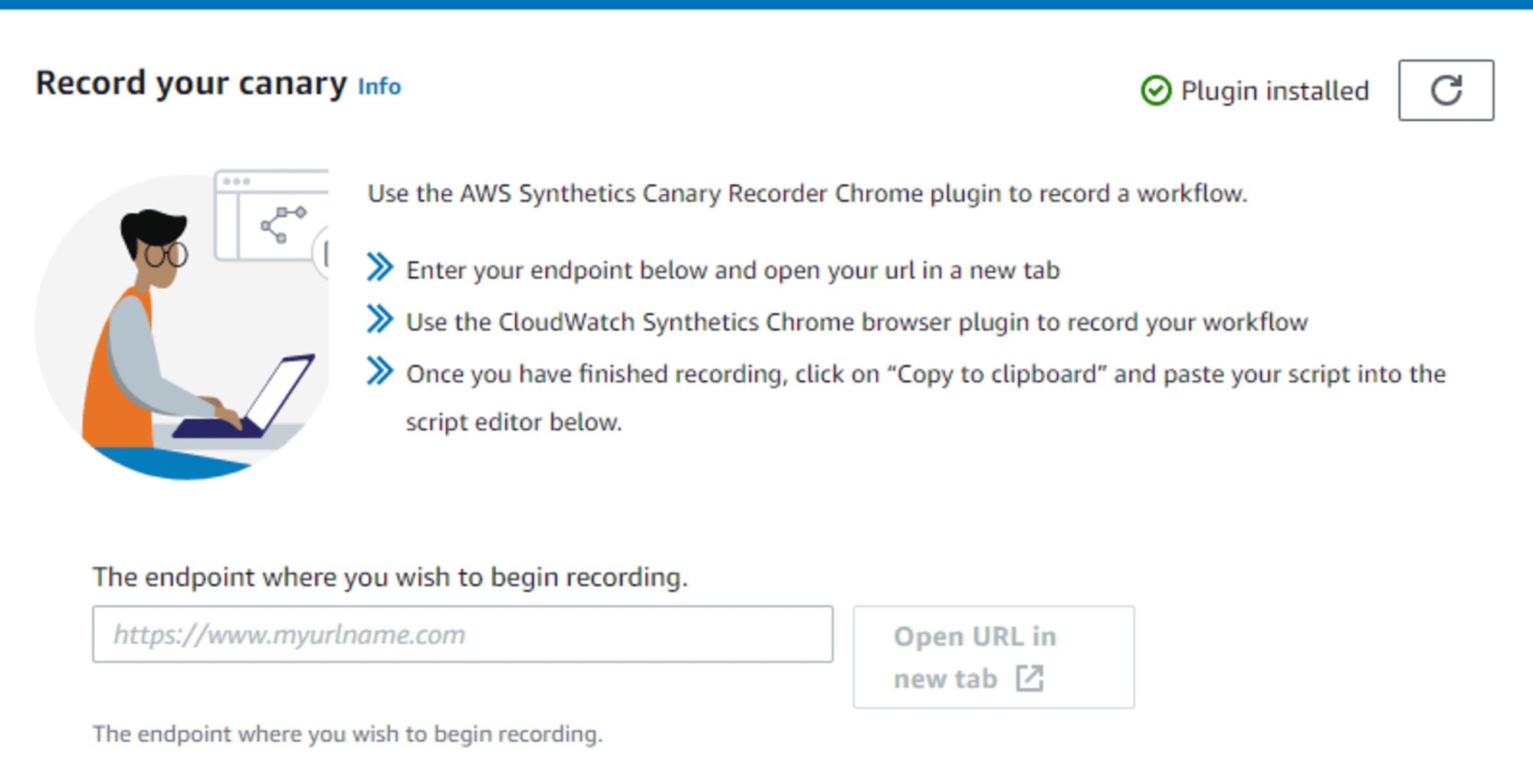
เมื่อติดตั้งปลั๊กอินและทำการอัปเดต จะแสดงเหมือนรูปด้านล่าง

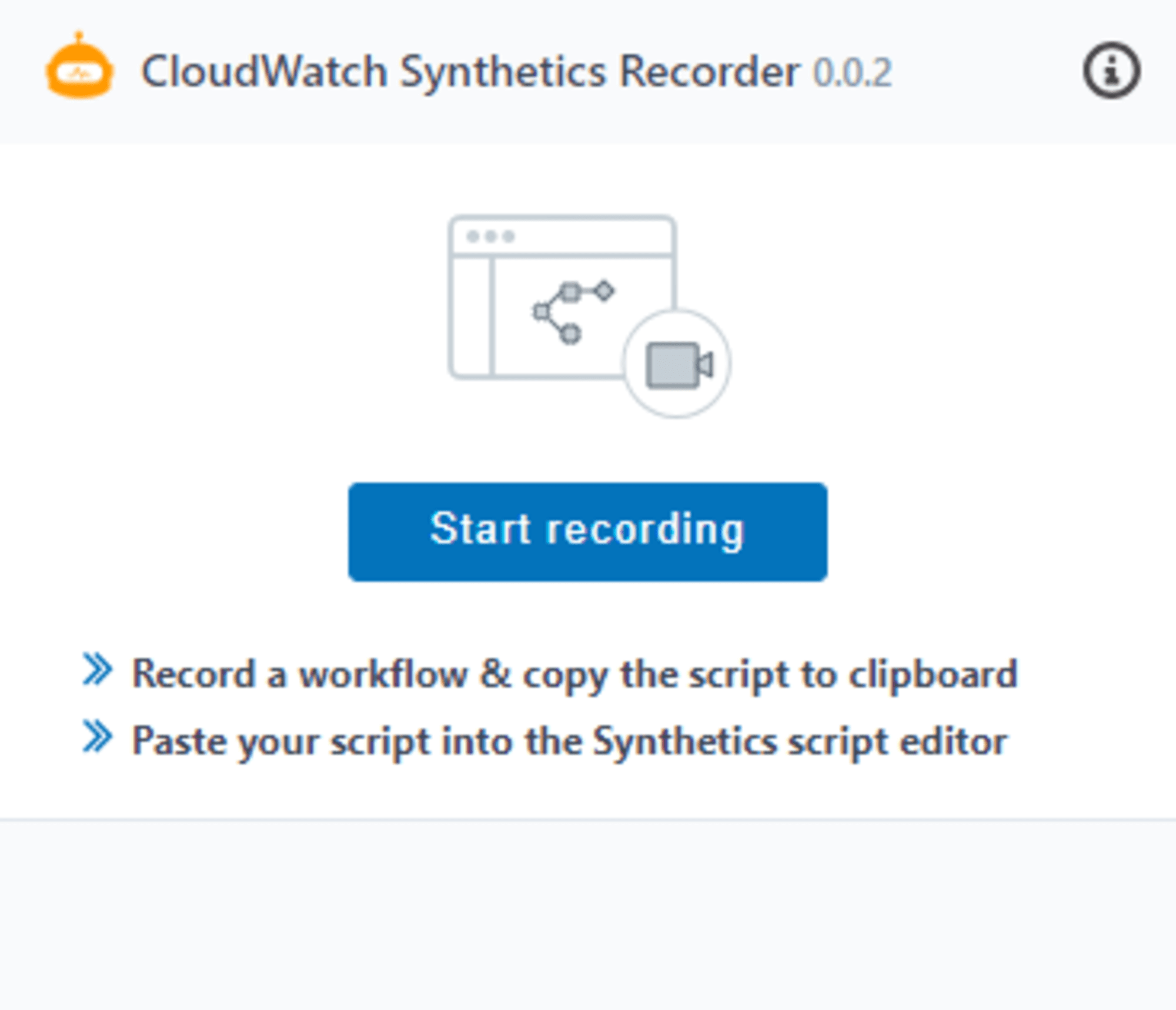
ต่อไปเราจะใช้ extension เพื่อบันทึกการทำงานจริง เริ่มต้นด้วยการเริ่มการบันทึกจาก extension

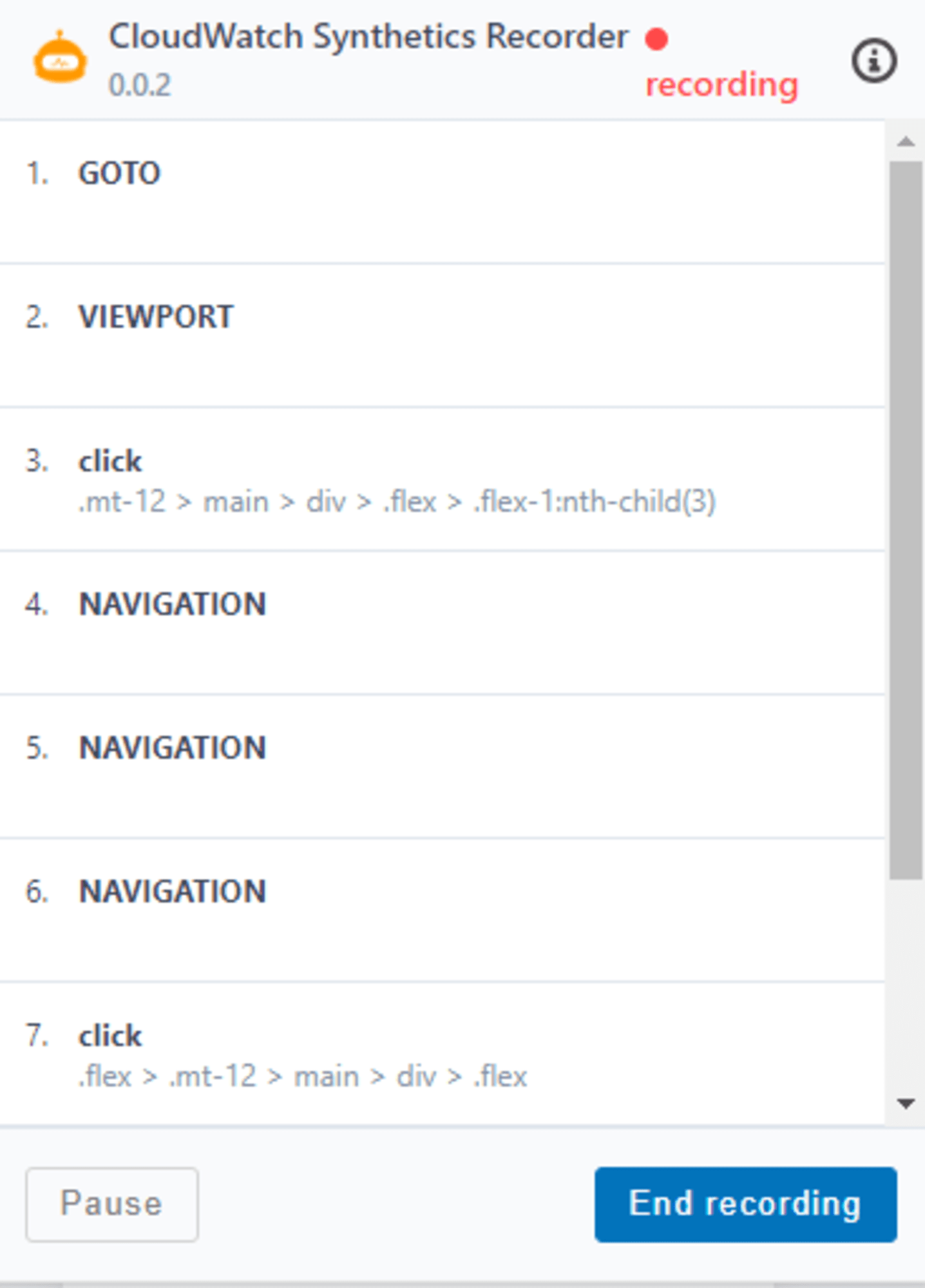
ทำ action ในเบราว์เซอร์ จากนั้นสิ้นสุดการบันทึก

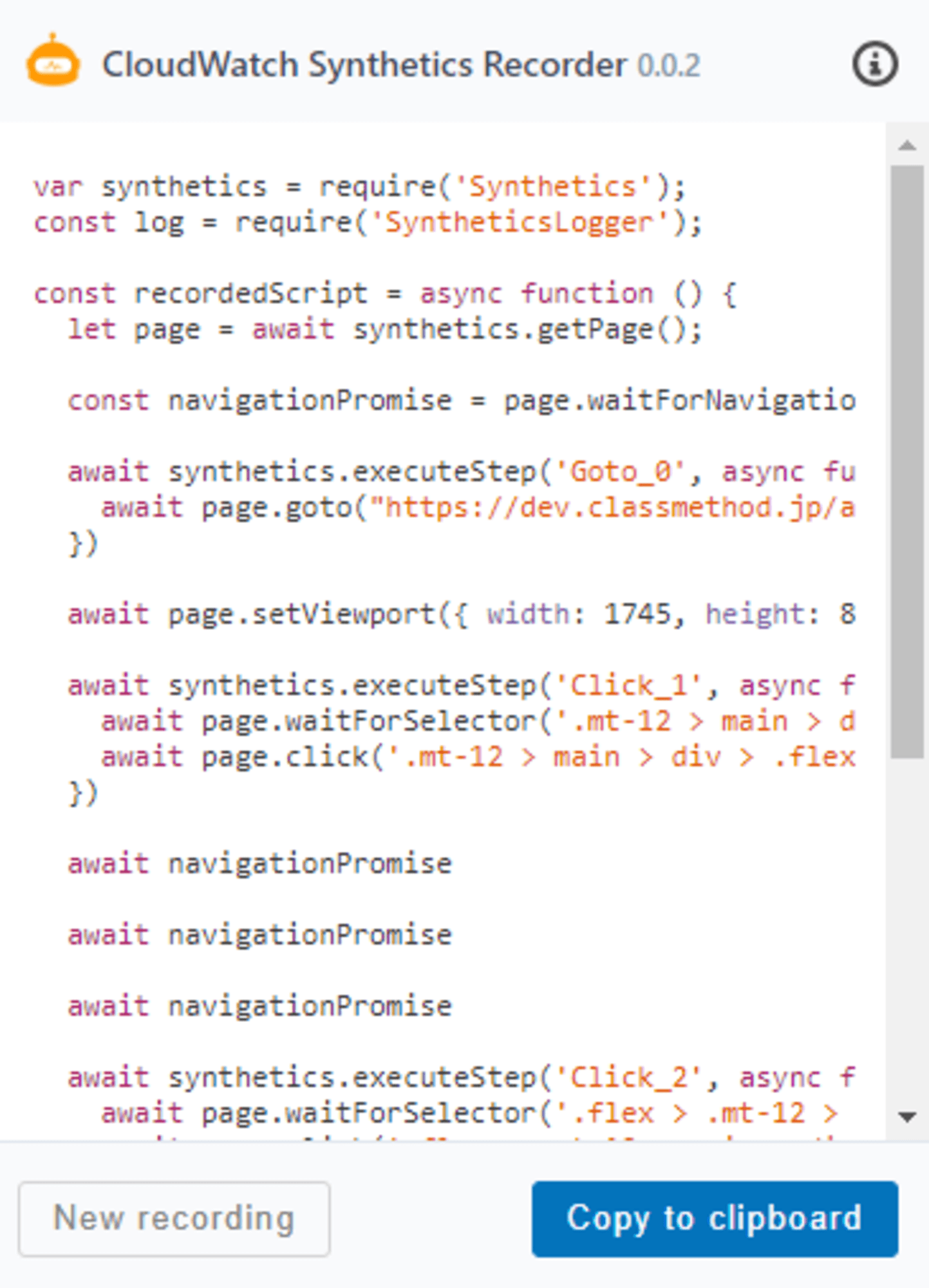
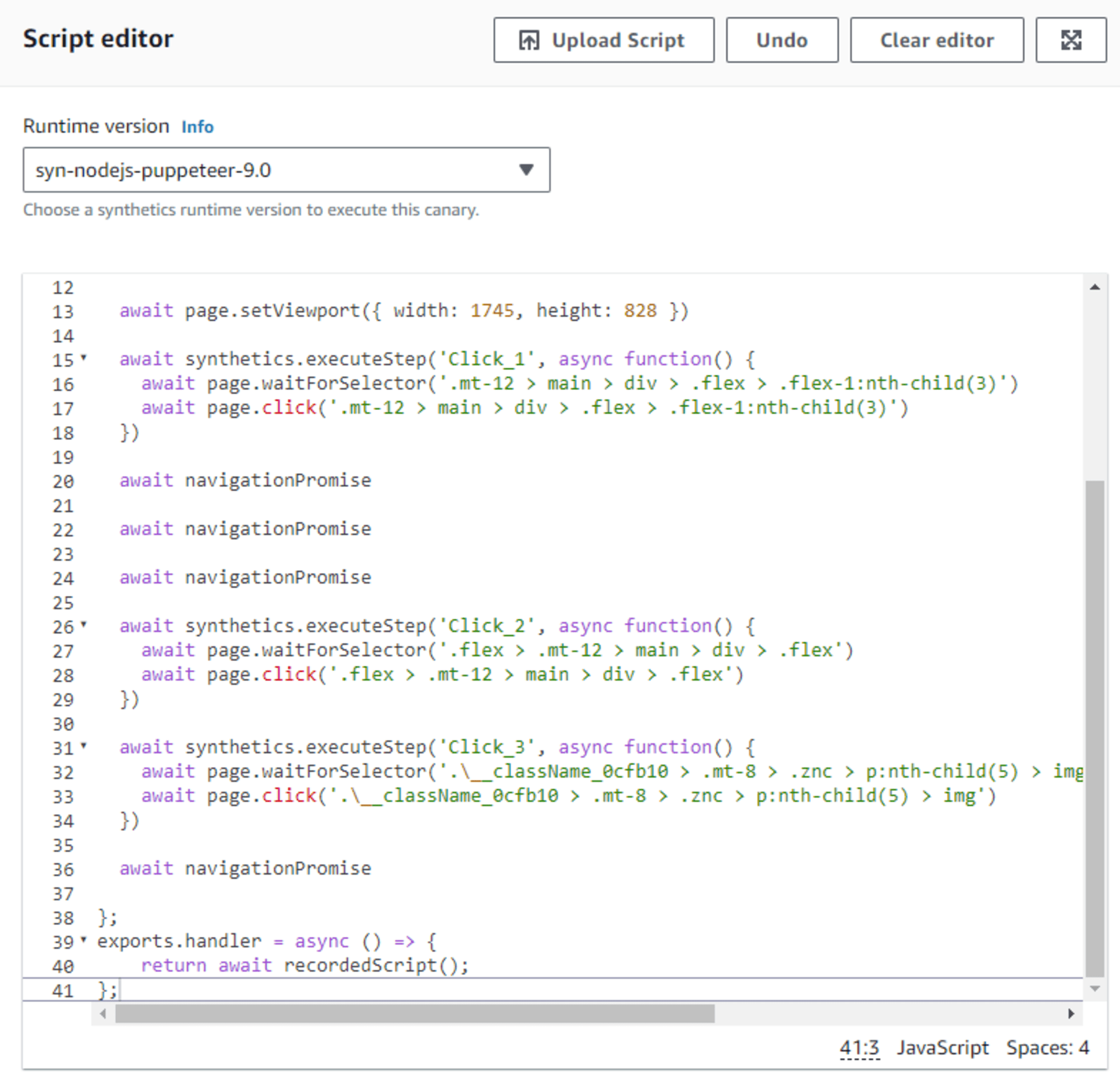
จากนั้น เนื้อหาของ action จะถูกส่งออกเป็นโค้ด Node.js ให้คัดลอกโค้ดนี้และวางลงใน editor


นอกจากนี้ หากทำการตั้งค่าทั่วไปเพิ่มเติมก็จะเสร็จสิ้นการตั้งค่า
ผลลัพธ์
ทำการทดสอบโดยบันทึกเนื้อหาของ action ที่ย้ายจากหน้าผู้เขียนของ DevIO ไปยังบล็อก และกลับมาที่หน้าผู้เขียนของ DevIO ซ้ำ ๆ
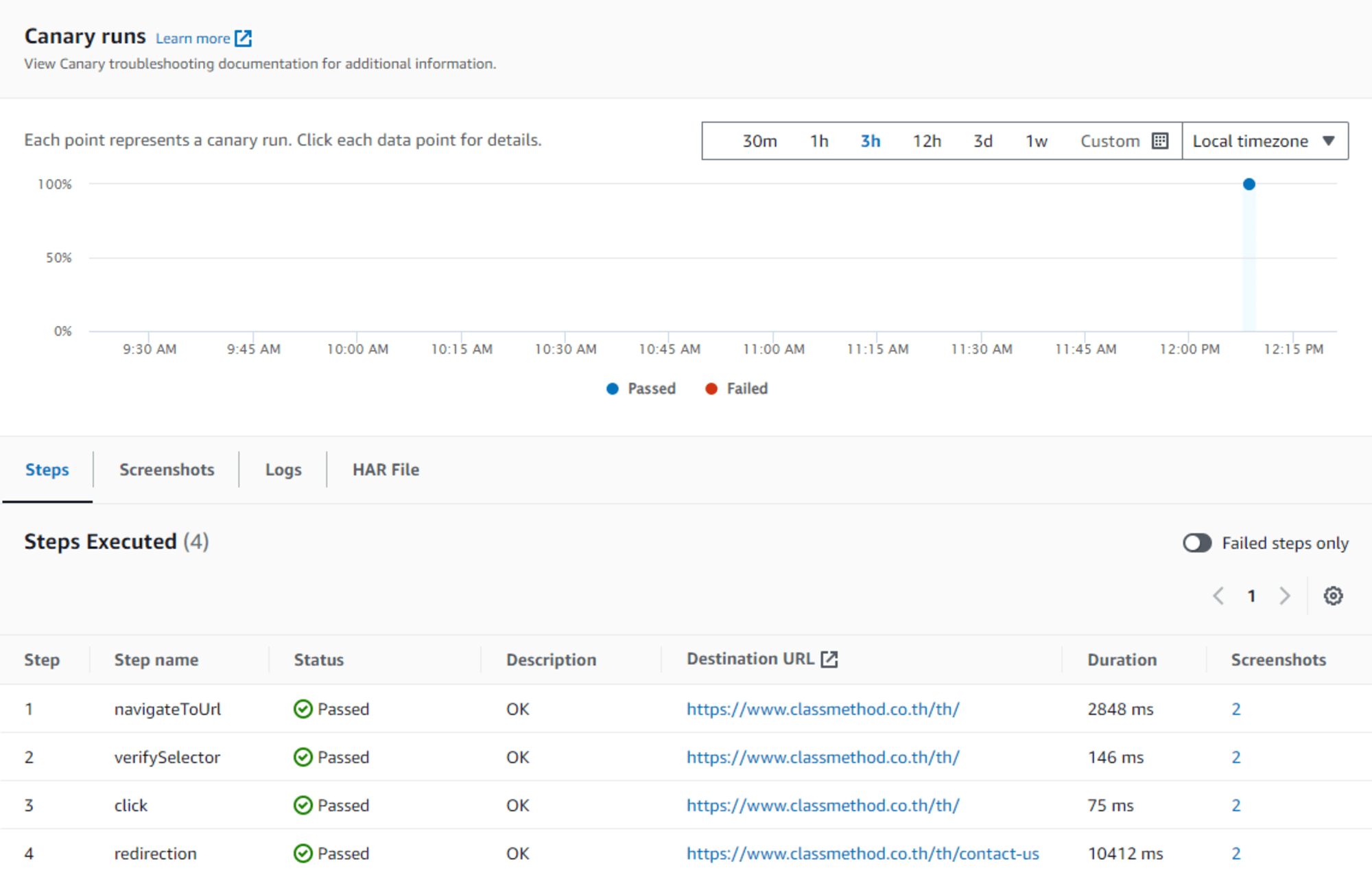
เนื้อหาที่บันทึกไว้ถูกบันทึกเป็นขั้นตอนตามที่แสดงด้านล่าง และมีการบันทึกสถานะ success หรือ failure สำหรับแต่ละเนื้อหาที่ดำเนินการ

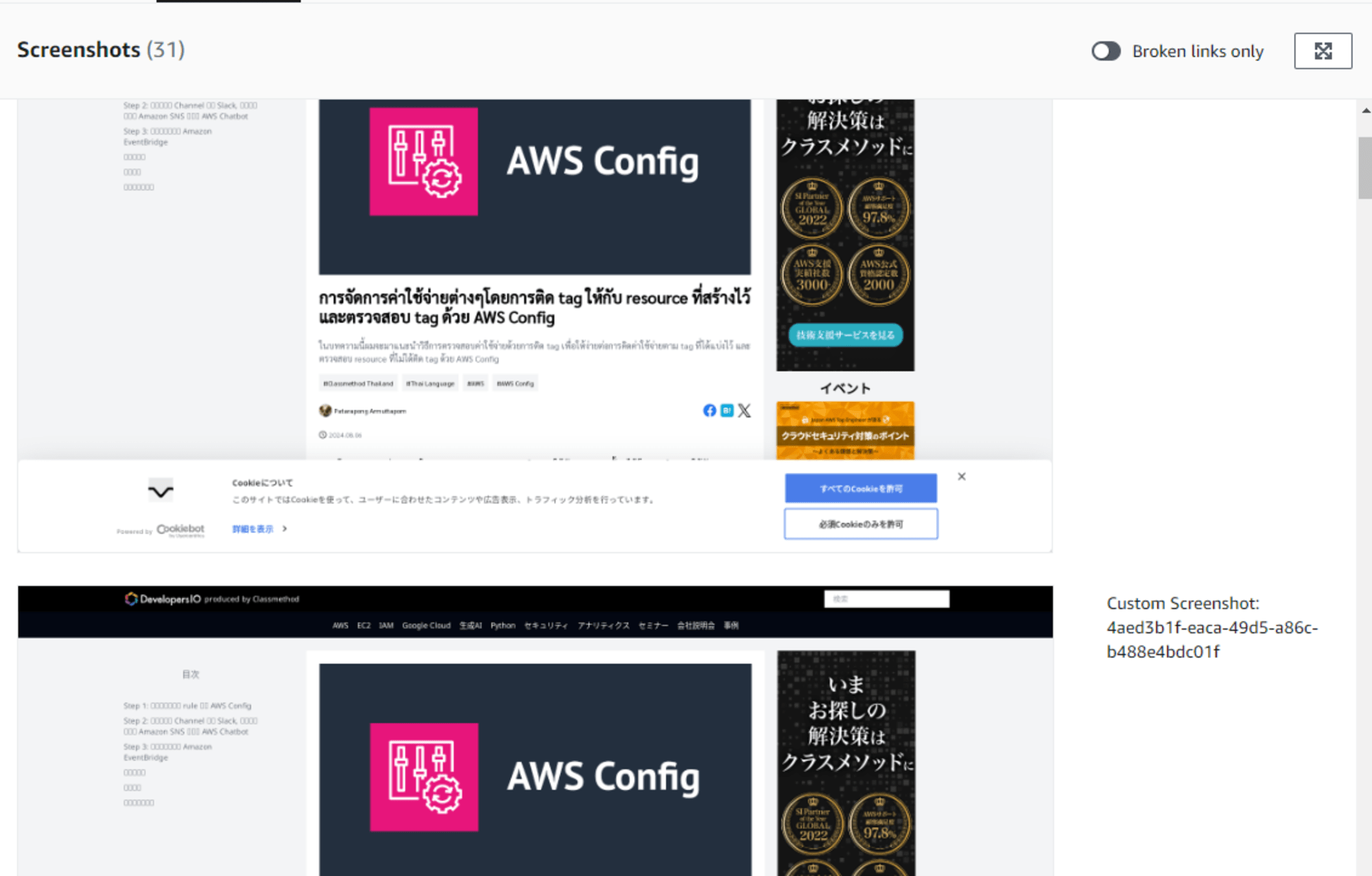
ภาพหน้าจอถูกบันทึกทั้งก่อนและหลัง action ของแต่ละขั้นตอน

GUI Workflow Builder
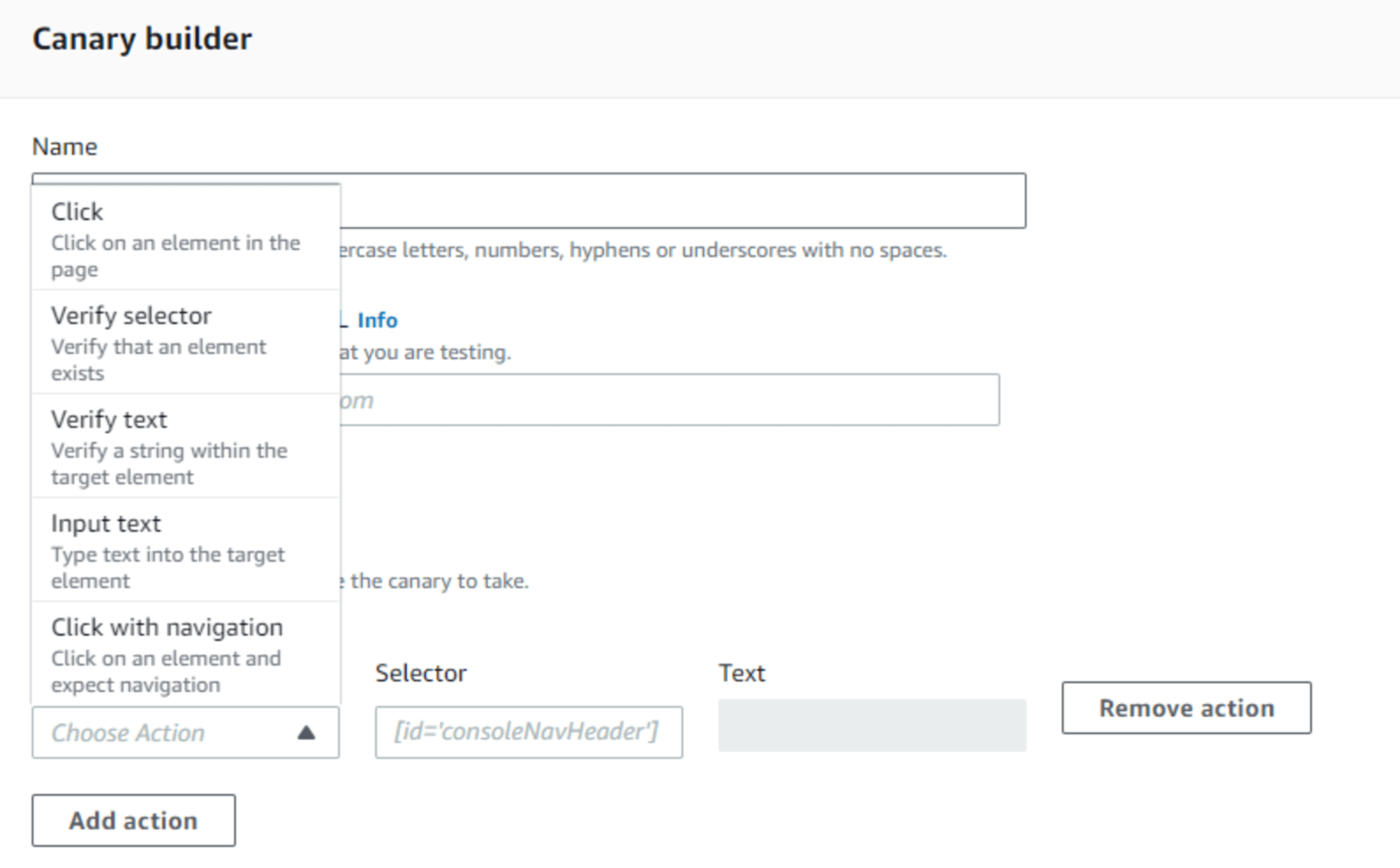
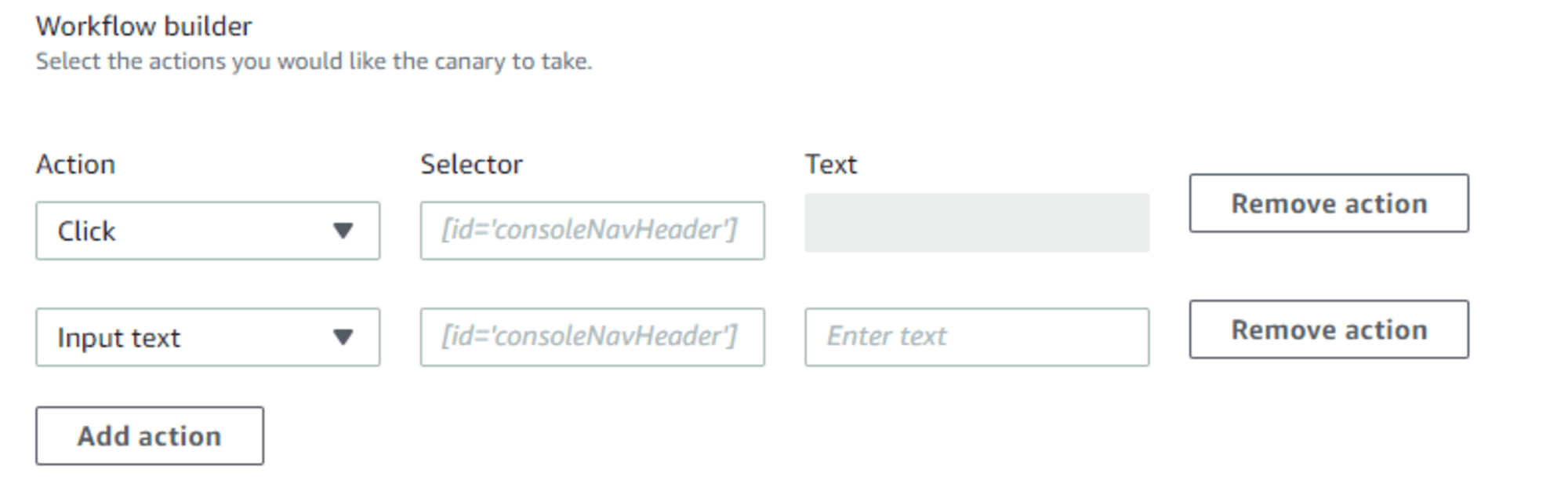
สามารถระบุ action ที่ต้องการทำบนหน้าเว็บผ่าน GUI และตรวจสอบว่า action เป็นไปตามที่ต้องการ เช่น การเลือก action ของ Canary Recorder ด้วยตนเอง
action ที่สามารถเลือกได้มี 5 ประเภท ได้แก่ Click, Verify selector, Verify text, Input text, และ Click with navigation โดยสามารถผสมผสาน action เหล่านี้เพื่อทดสอบว่าการเข้าสู่ระบบจากหน้าเข้าสู่ระบบเป็นไปได้หรือไม่

สามารถเลือก action หลายรายการได้ และเมื่อป้อนเนื้อหาแล้วจะสะท้อนใน script โดยอัตโนมัติ

ผลลัพธ์
ได้ทำการทดสอบโดยย้ายจากหน้าผู้เขียนของ DevIO ไปยังบล็อก และกลับมาที่หน้าผู้เขียนของ DevIO ซ้ำอีกครั้งเช่นเดียวกับครั้งก่อน
action ที่ลงทะเบียนแต่ละรายการถูกประเมินในแต่ละขั้นตอน

screenshot จะบันทึกทั้งก่อนและหลัง action ของแต่ละขั้นตอน เช่นเดียวกับ Canary Recorder
Visual Monitoring
สามารถตรวจจับได้ว่ามีการเปลี่ยนแปลงเกิดขึ้นบนหน้าเว็บที่ระบุ URL ได้
ใช้ภาพหน้าจอที่ได้จาก action ของ Canary ครั้งแรกที่สำเร็จเป็นฐาน จากนั้นเปรียบเทียบกับภาพหน้าจอที่ได้จาก action ของ Canary ครั้งต่อไปเพื่อตรวจสอบว่ามีการเปลี่ยนแปลงหรือไม่
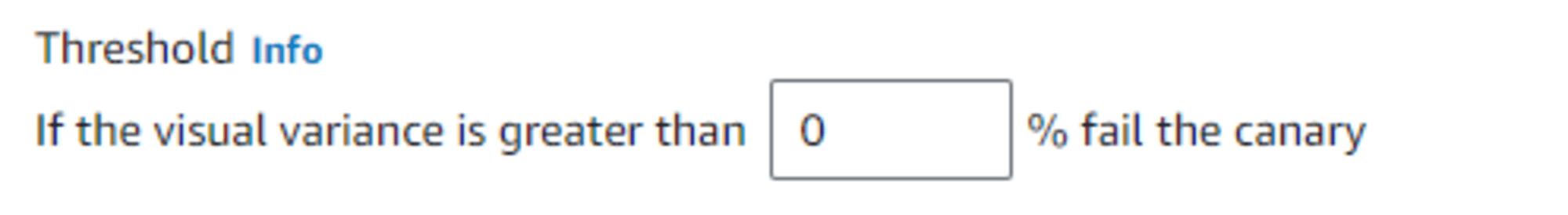
คุณสามารถตั้งค่าเกณฑ์ของอัตราการเปลี่ยนแปลงของหน้าจอทั้งหมดได้ตามความต้องการ หากการเปลี่ยนแปลงเกินกว่าเกณฑ์ที่ตั้งไว้ จะถูกตรวจจับเป็น fail
การตั้งค่านี้มีความคล้ายคลึงกับ Heartbeat Monitoring แต่มีการเพิ่มการตั้งค่าเกณฑ์ของอัตราการเปลี่ยนแปลงเข้ามา

เพื่อที่จะตรวจสอบอัตราการเปลี่ยนแปลงของหน้าจอ เราไม่สามารถตั้งค่าให้เลือกได้ว่าจะจับภาพหน้าจอหรือไม่ และจำเป็นต้องจับภาพหน้าจอทุกครั้ง
Blueprint นี้ไม่รองรับการใช้งานกับ Python
การเปลี่ยนแปลงการตั้งค่า baseline
เมื่อทำการเฝ้าระวัง อาจมีบางครั้งที่ต้องการเปลี่ยน baseline ที่ใช้เป็นเกณฑ์ ในกรณีนี้ไม่จำเป็นต้องสร้าง Canary ใหม่ แต่สามารถทำได้โดยการเปลี่ยนการตั้งค่าของ Canary แทน
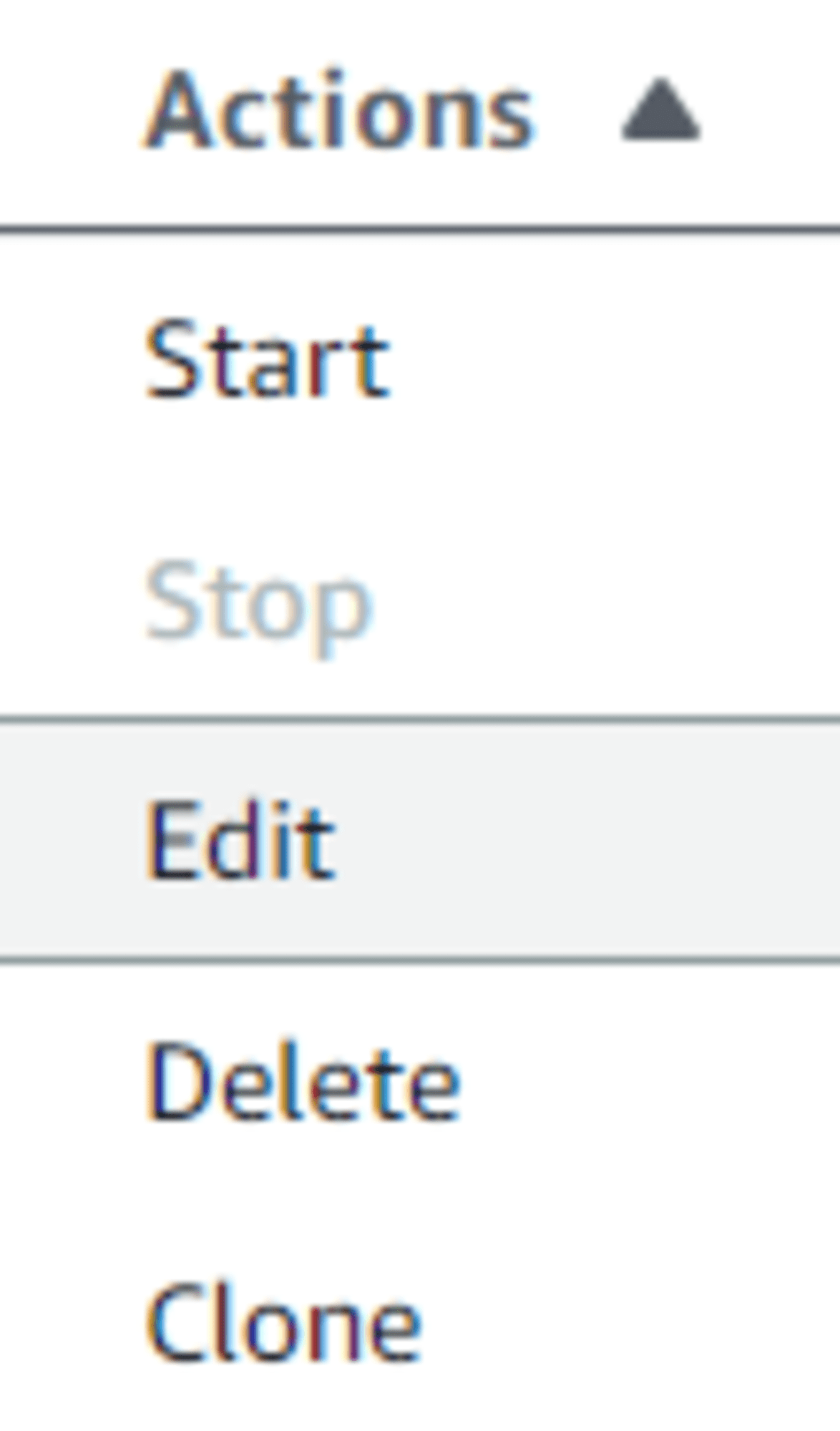
จากปุ่มแอคชั่นของ Canary ที่ต้องการ ให้เลือก "Edit"

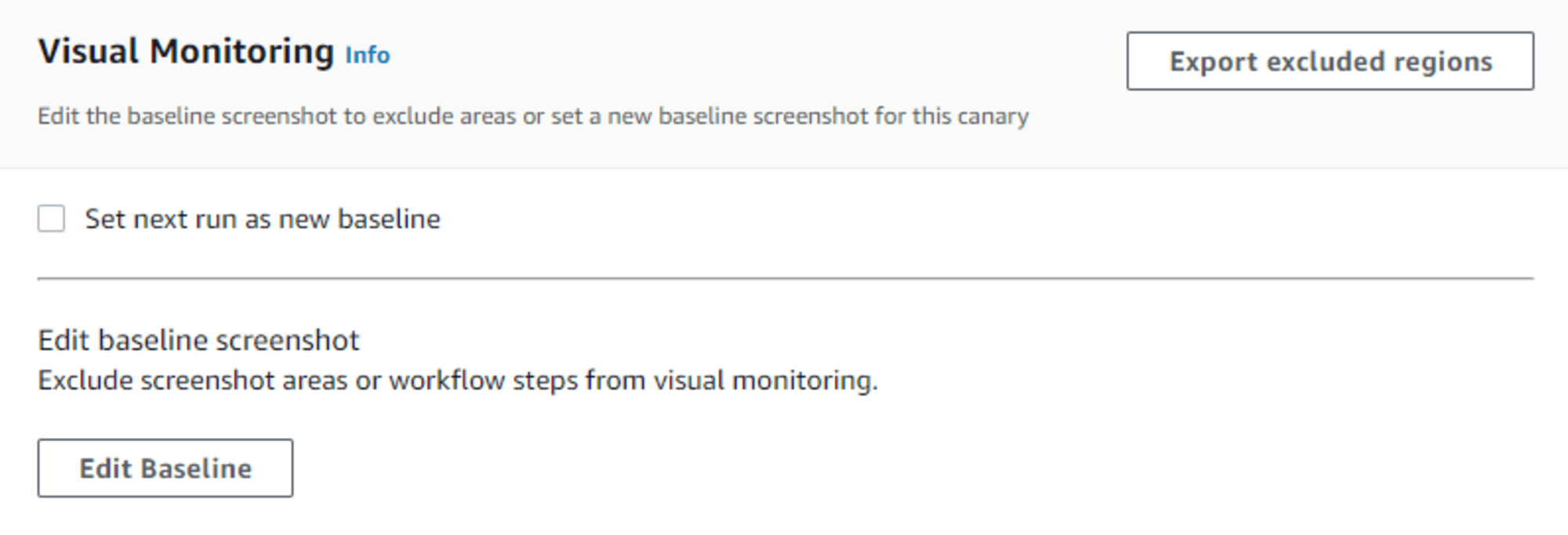
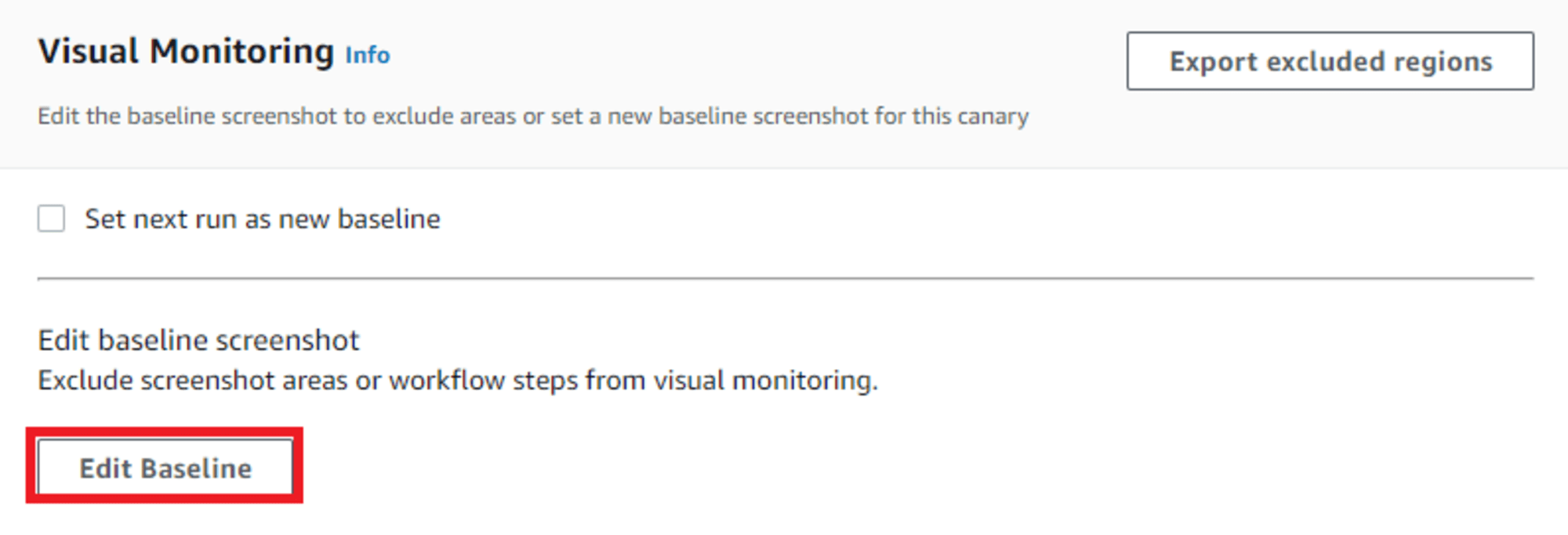
จากการตั้งค่า Visual Monitoring เราสามารถทำการเปลี่ยนแปลงการตั้งค่าได้

โดยการตั้งค่าการรันครั้งต่อไปเป็น baseline ใหม่ คุณสามารถใช้ผลการรันครั้งต่อไปของ Canary เป็นเกณฑ์มาตรฐาน และเปรียบเทียบกับการรันครั้งถัดๆ ไปได้
เมื่อทำการตั้งค่านี้ ระบบจะไม่รอจนกว่าจะถึงช่วงเวลาที่กำหนดไว้ แต่จะดำเนินการทันทีหลังจากการตั้งค่าเสร็จสมบูรณ์ และเปลี่ยน baseline ให้ใหม่ทันที

นอกจากนี้ ยังสามารถตั้งค่าเพื่อยกเว้นบางส่วนของหน้าจอจากการเปรียบเทียบกับ baseline ได้ด้วย เมื่อเลือก "Edit baseline" คุณสามารถระบุพื้นที่ที่ต้องการยกเว้นจากการเปรียบเทียบได้

ค่าใช้จ่าย
เช่นเดียวกับบริการอื่นๆของ AWS การคิดค่าบริการจะเป็นแบบ Pay-as-you-go ซึ่งจะถูกเรียกเก็บเงินตามปริมาณการใช้งานจริงเท่านั้น
มีค่าใช้จ่ายสำหรับการใช้งาน CloudWatch Synthetics เอง และค่าใช้จ่ายสำหรับบริการที่ใช้ร่วมกับ CloudWatch Synthetics
ค่าใช้จ่ายในการใช้ CloudWatch Synthetics
ค่าใช้จ่ายแรกคือค่าบริการในการใช้ CloudWatch Synthetics เอง
ซึ่งจะมีค่าใช้จ่าย 0.0017 USD ต่อการรัน Canary หนึ่งครั้ง (ในภูมิภาคสิงคโปร์)
อ้างอิง: ราคา Amazon CloudWatch
ค่าใช้จ่ายของบริการอื่นๆ ที่เกี่ยวข้องกับการใช้งาน CloudWatch Synthetics
การใช้บริการที่เกี่ยวข้องกับ CloudWatch Synthetics จะมีค่าใช้จ่ายเพิ่มเติมแยกต่างหาก
โดยเฉพาะอย่างยิ่ง จะมีค่าใช้จ่ายสำหรับ Lambda ที่ใช้ในการรัน Canary และค่าใช้จ่ายสำหรับ S3 ที่ใช้ในการเก็บผลลัพธ์ นอกจากนี้ หากคุณเลือกใช้ CloudWatch Alarms หรือบริการเสริมอื่นๆ ก็จะมีค่าใช้จ่ายเพิ่มเติมแยกต่างหาก
โปรดทราบว่า ค่าใช้จ่ายเหล่านี้ไม่ได้รวมอยู่ในค่าใช้จ่ายของ CloudWatch Synthetics แบบรวมทั้งหมด ดังนั้นคุณจะต้องพิจารณาค่าใช้จ่ายเพิ่มเติมเหล่านี้ด้วย
สรุป
ฟังก์ชั่น Synthetics ของบริการ CloudWatch ถือว่าเป็นบริการ website monitoring ที่ตรวจสอบได้หลากหลายแบบให้เลือกใช้งาน โดยที่เราสามารถตรวจสอบความผิดปกติของ website ได้เอง
บทความต้นฉบับ
บทความที่เกี่ยวข้อง
- Synthetic monitoring (canaries)(ภาษาอังกฤษ)
- GUI workflow builder(ภาษาอังกฤษ)
- ราคา Amazon CloudWatch










